Webdesign-Trends 2023 für moderne Websites
Webdesign-Trends 2023 - Vor- und Nachteile sowie aktuelle Entwicklungen

Im digitalen Zeitalter spielt das Webdesign eine enorm wichtige Rolle bei der Präsentation von Informationen, Produkten und Dienstleistungen sowie bei der Gestaltung von Online-Erfahrungen. Jedes Jahr kommen neue Trends auf den Markt, die die Art und Weise verändern, wie Websites gestaltet werden.
Schnelleinstieg:
Die wichtigsten Webdesign Trends 2023: Vor- und Nachteile sowie aktuelle Entwicklungen
In diesem Artikel soll ein Blick auf die angesagten Trends im Webdesign geworfen und die Vor- und Nachteile eines jeden Trends untersucht, sowie ein Überblick über die aktuellen Entwicklungen im Webdesign-Bereich gegeben werden.

E-Book
Switch – Webdesign-Trends 2023
E-Book mit (weiteren) interessanten Webdesign-Trends 2023 – Quelle: Switch
Sollte man Webdesign-Trends folgen?
Als Teil des Online-Marketings hat das Webdesign einen großen Einfluss auf den Erfolg einer Website. In einer sich ständig verändernden digitalen Welt ist es daher von größter Bedeutung, sich über die aktuellen Entwicklungen im Bereich des Webdesigns auf dem Laufenden zu halten.
Es gibt Webdesigner, die es für wichtig halten, die aktuellen Trends zu verfolgen, während andere die Meinung vertreten, dass ein klassisches und zeitloses Design bevorzugt werden sollte. Egal, welche Meinung vertreten wird, eins ist sicher: Um eine erfolgreiche Website zu gestalten, ist es unerlässlich, die Zielgruppe zu verstehen und deren Bedürfnisse zu kennen.
Indem sich die Zeit genommen wird, die Zielgruppe kennen zu lernen, kann ein Design entwickelt werden, das nicht nur optisch ansprechend ist, sondern auch benutzerfreundlich und zielgerichtet ist.
Aus diesem Grund beleuchten wir in diesem Artikel die wichtigsten Fakten und geben einen Überblick der Webdesign Trends für 2023:
Vorteile von Webdesign-Trends:
- Aktuelles Aussehen und moderne Benutzeroberfläche: Ein aktuelles Webdesign kann das Interesse potenzieller Kunden wecken und einen positiven ersten Eindruck hinterlassen.
- Abhebung von der Konkurrenz: Durch die Verwendung neuester Trends kann man sich von der Konkurrenz abheben und ein einzigartiges Erscheinungsbild schaffen.
- Inspiration für neue Ideen: Webdesign-Trends können eine wertvolle Quelle für Inspiration und neue Lösungen im Designbereich sein.
Nachteile von Webdesign-Trends:
- Vorübergehendkeit: Trends sind oft nur von kurzer Dauer und können deshalb schnell veraltet wirken. Eine Website, die auf aktuellen Trends basiert, kann daher innerhalb kürzester Zeit ggf. unmodern wirken.
- Schwierigkeit bei der Umsetzung: Ohne Erfahrung im Webdesign kann es schwierig sein, einen Trend korrekt umzusetzen und das gewünschte Ergebnis zu erzielen.
- Überladenheit: Eine Überladung von Trends kann dazu führen, dass das Design unübersichtlich und chaotisch wirkt und die Benutzererfahrung negativ beeinträchtigt.
Übergeordnete Webdesign-Trends 2023
Allgemein kann man sagen, dass übergeordnete Webdesign-Trends 2023 einige Veränderungen gegenüber den Trends der Vorjahre aufweisen.
Hier mal einige wichtige übergeordnete Trends im Überblick:
Minimalismus
Dabei geht es darum, ein einfaches und minimalistisches Design zu schaffen, das auf Überflüssigkeiten verzichtet. Dies bedeutet, dass Websites einfach und übersichtlich gestaltet werden, um eine klare Botschaft zu vermitteln.
Überladung und unnötige Elemente sollten möglichst vermieden werden, um eine positive Benutzererfahrung zu gewährleisten. Minimalistisches Design kann dazu beitragen, dass eine Website modern und zeitlos wirkt und das Interesse potenzieller Kunden weckt.
Dynamic Layout
Ein weiterer Trend im Webdesign ist das Experimentieren mit dynamischen Layouts. Dies bedeutet, dass sich das Layout einer Website je nach Gerät oder Bildschirmgröße ändert, um eine optimale Darstellung und Benutzererfahrung zu gewährleisten.
Dies ist ein wichtiger Faktor, da immer mehr Benutzer über mobile Geräte auf Websites zugreifen und eine optimale Anzeige für alle Geräte erwartet wird.
Mobile First
Zum vorherig genannten Punkt gehört dabei auch das Konzept von „Mobile First“. Da immer mehr Menschen über mobile Geräte auf Websites zugreifen, ist dieser Trend relevanter denn je. Ein responsives Design, das auf allen Geräten gut funktioniert, ist daher von großer Bedeutung, um eine positive Benutzererfahrung zu gewährleisten.
Der Mobile-First-Ansatz, sprich der primäre Fokus auf die Gestaltung und Umsetzung für mobile Geräte kann dazu beitragen, dass eine Website auf allen Geräten gut aussieht und leicht zu navigieren ist.
Farbpsychologie
Die Wahl der richtigen Farben ist ein weiterer wichtiger Faktor im Webdesign. Farben haben eine starke Wirkung auf das menschliche Empfinden und können Emotionen und Stimmungen beeinflussen. Webdesigner nutzen die Farbpsychologie, um bestimmte Emotionen und Stimmungen hervorzurufen und die Aufmerksamkeit auf konkrete Inhalte zu lenken.
- Ebenfalls interessant: Farbpsychologie im Webdesign – Wie wirken Farben?
Eine sorgfältige Auswahl der Farben kann dazu beitragen, dass eine Website attraktiver und einprägsamer wird und das Interesse potenzieller Kunden weckt.
Typografie
Ebenfalls ein wichtiger Aspekt im Webdesign ist Typografie, da sie die Lesbarkeit und Übersichtlichkeit einer Website verbessert. Im Jahr 2023 sind große, deutliche Schriftarten und ungewöhnliche Typografien besonders im Trend.
Eine gut ausgewählte Typografie kann dazu beitragen, dass eine Website professioneller und ansprechender wirkt und das Interesse potenzieller Kunden weckt, sowie den Wiedererkennungswert erhöht. Dabei ist zu beachten, dass die Schriftarten gut lesbar sind und zum Gesamtstil der Website passen.
- Ebenfalls interessant: Was ist (gutes) Webdesign?
Sich über die aktuellen Trends im Bereich des Webdesigns auf dem Laufenden zu halten macht Sinn, da sich diese ständig weiterentwickeln und je nach Branche und Zielgruppe variieren können.
Die hier aufgeführten Beispiele stellen dabei lediglich einen Überblick dar. Um im Wettbewerb bestehen zu können und die Aufmerksamkeit der Zielgruppe zu gewinnen, ist es wichtig, sich stets über die neuesten Entwicklungen im Webdesign zu informieren.
Aktuelle Webdesign-Trends 2023
In diesem Abschnitt werden einige der aktuellen Webdesign-Trends des Jahres 2023 beschrieben. Es ist wichtig zu beachten, dass diese Trends ständig weiterentwickelt werden bzw. sich in Bewegung befinden und daher kein Anspruch an Vollständigkeit gegeben ist.
Einige aktuelle Webdesign-Trends, die im Jahr 2023 zu erwarten sind bzw. weiterhin aktuell bleiben, sind:
Standard-Layouts / Design-Templates

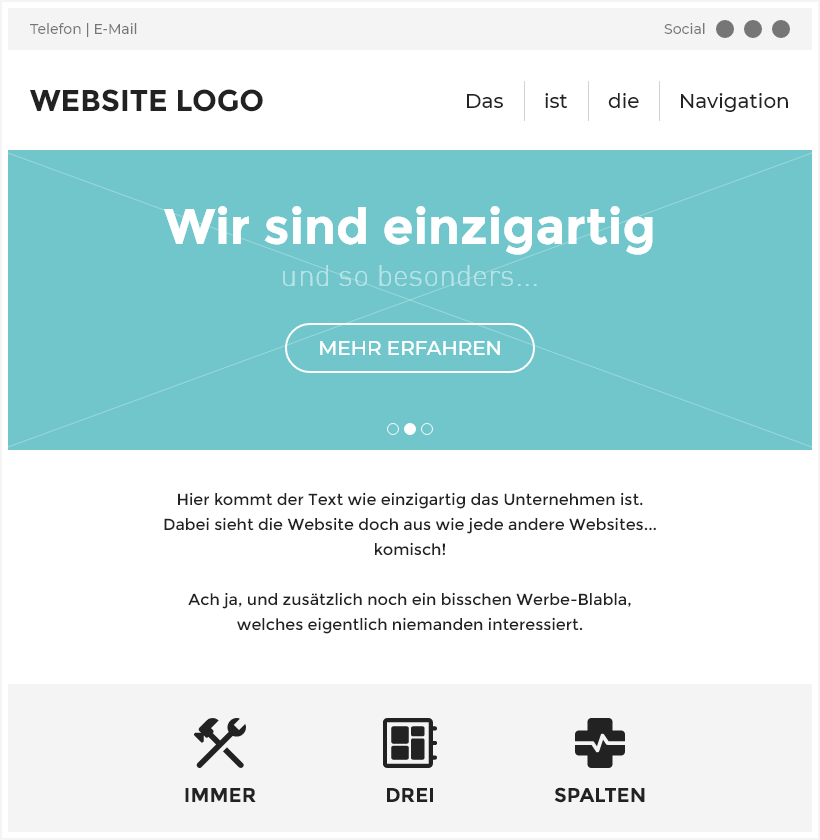
Beispiel für den Webdesign-Trend „Standard-Layouts / Design-Templates“
Die Verwendung von Standard-Layouts und Design-Templates hat in der Welt des Webdesigns in den letzten Jahren zugenommen. Diese Vorlagen bieten eine schnelle und einfache Möglichkeit, eine einheitliche Optik auf verschiedenen Websites zu schaffen.
Obwohl diese Vorlagen eine gute Grundlage bieten, ist es so, dass sie auch zu einer gewissen Homogenität also „Gleichheit“ im Webdesign beitragen können. Um eine einzigartige und ansprechende Online-Präsenz zu schaffen, sollten die Standard-Layouts und Templates angepasst und eigene Visionen sowie Kreativität eingebracht werden.
Hier sind einige Tipps für den Einsatz von Standard-Layouts / Design-Templates:
- Sichere Design-Option: Wer einen sicheren Ansatz bei der Gestaltung einer Website bevorzugt, kann auf Design-Templates zurückgreifen.
- Individualität: Obwohl die Individualität einer Website mit Templates schwieriger zu erreichen ist, ist sie nicht unmöglich. Eine markante Farb-, Schrift- und Bildauswahl kann dazu beitragen, dass eine Website ein einzigartiges Erscheinungsbild erhält.
- Reduzierung des Gestaltungs- und Umsetzungsaufwands: Der Aufwand bei der Gestaltung und Umsetzung einer Website kann durch den Einsatz von Templates enorm reduziert werden.
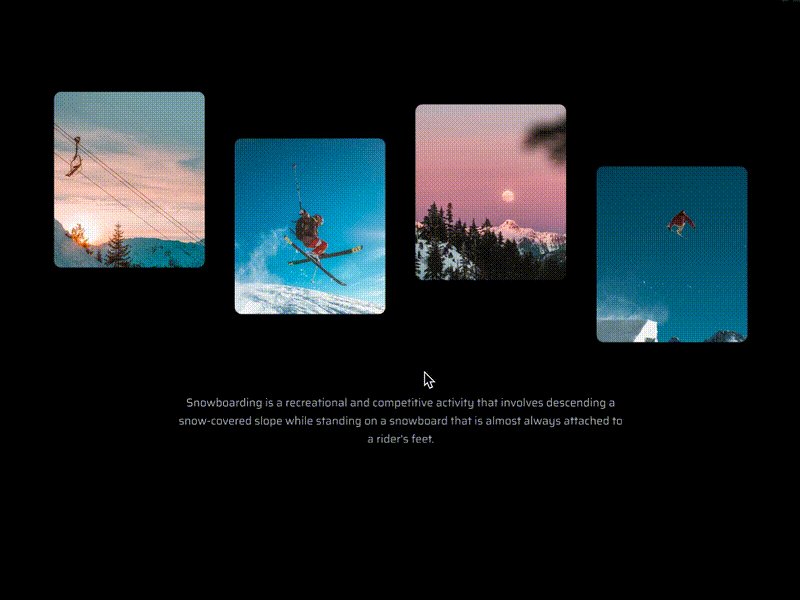
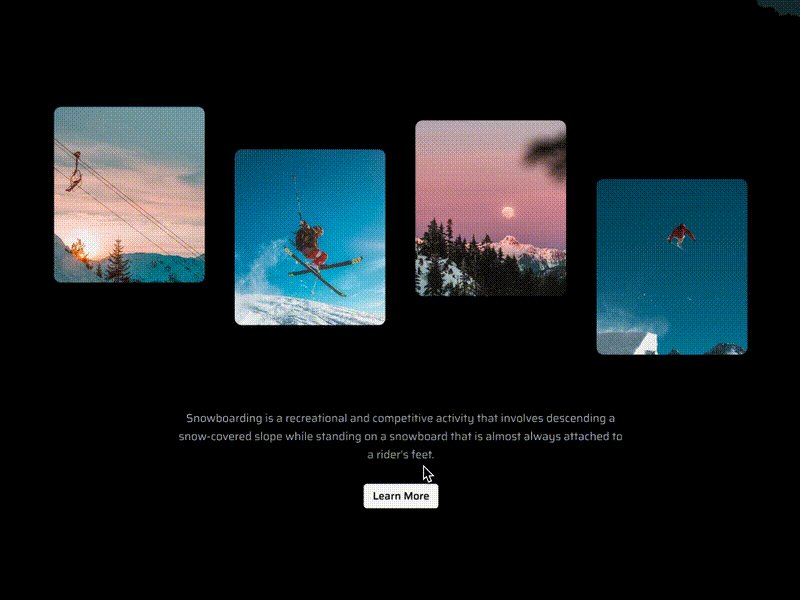
Card Design

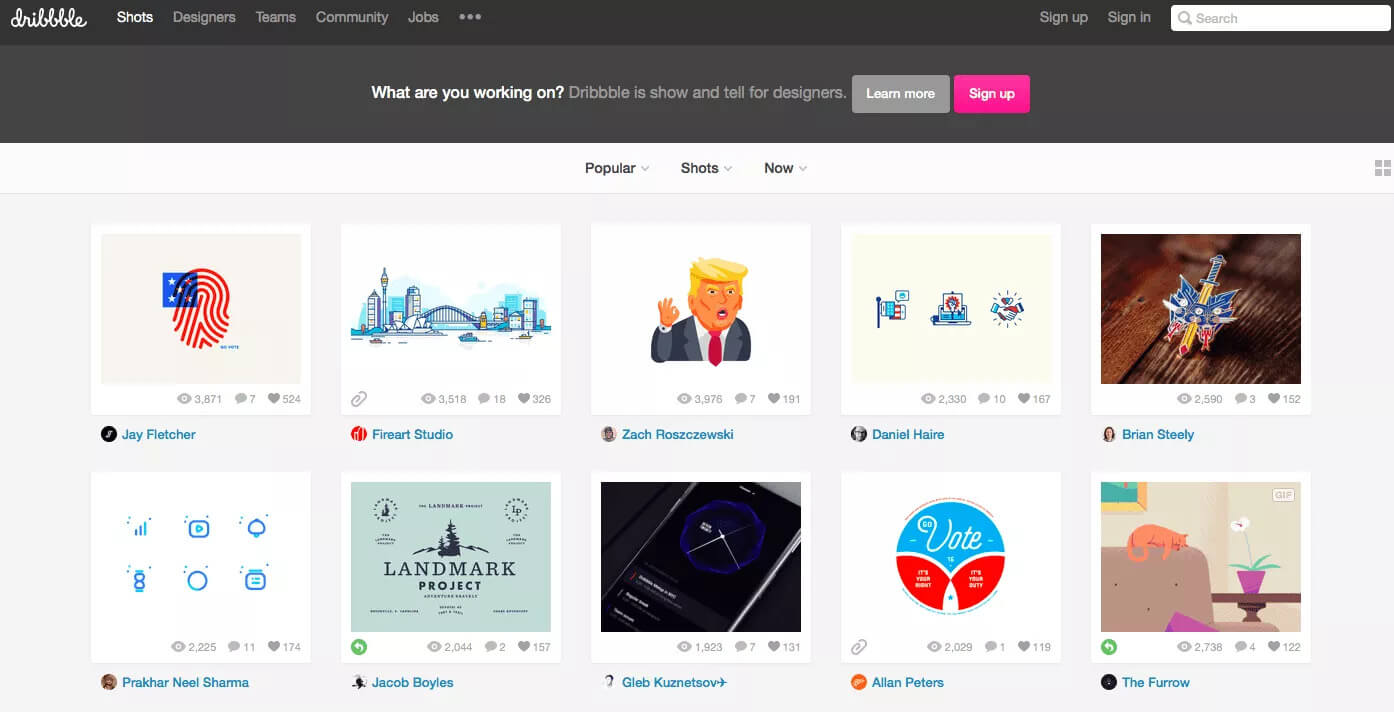
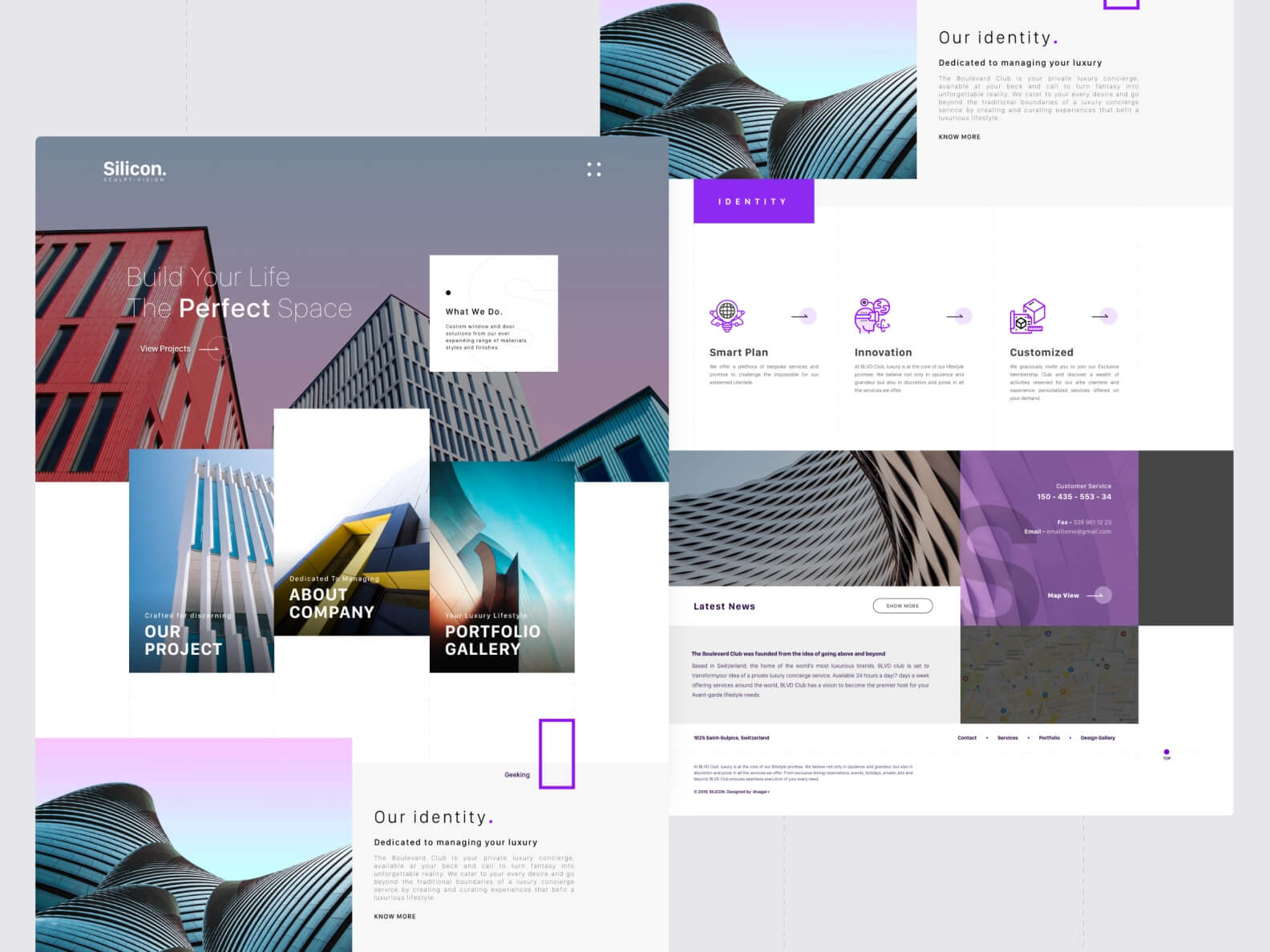
Beispiel für den Webdesign-Trend „Card Design“
Das Card Design ist in der Welt des Webdesigns eine sehr beliebte Wahl, wenn es darum geht, Inhalte auf einer Website darzustellen. Diese Art der Darstellung bietet eine übersichtliche und gut organisierte Anzeige, die durch kleine, rechteckige Karten repräsentiert wird.
Diese Karten können einfach navigiert werden und ermöglichen eine flexible und benutzerfreundliche Darstellung von Inhalten wie Texte, Bilder, Videos oder Links. Das Card Design eignet sich für eine Vielzahl von Zwecken und ist eine großartige Wahl für Portfolios, Produktkataloge oder Blog-Beiträge.
Hier sind einige Tipps für den Einsatz von Card Designs:
- Vollständige Verlinkung: Wenn ein Card-Block einen Hinweis auf eine Unterseite darstellt, sollte der gesamte Block verlinkt sein, um eine einfache Navigation zu ermöglichen.
- Optische Gestaltung für Informationsreichtum: Wenn eine Website viele Informationseinheiten enthält, kann die optische Gestaltung als Cards hilfreich sein, um die Informationen übersichtlicher und leichter zugänglich zu machen.
Responsive Logos

Beispiel für den Webdesign-Trend „Responsive Logos“ | Quelle: responsivelogos.co.uk
Die Verwendung von responsive Logos nimmt in der Welt des Webdesigns immer größere Bedeutung ein, da immer mehr Menschen über verschiedene Geräte und Bildschirmgrößen auf Websites zugreifen.
Ein responsive Logo reagiert auf unterschiedliche Bildschirmgrößen und -auflösungen und passt sich an, um eine optimale Darstellung zu garantieren. Dies bedeutet, dass das Logo auf einem Desktop-Computer anders aussehen kann als auf einem Mobilgerät oder einem Tablet.
Aber unabhängig von der Größe des Bildschirms muss es immer klar und gut lesbar sein. Aus diesem Grund ist es sinnvoll auf ein responsives Logo zu setzen.
Hier sind einige Tipps für den Einsatz von responsiven Logos:
- Notwendigkeit überprüfen: Überprüfen Sie, ob ein skalierbares Logo überhaupt erforderlich ist.
- Verantwortung übernehmen: Die Erstellung eines anpassungsfähigen Logos ist eine Aufgabe des Designers, nicht des Webentwicklers.
- Abstimmung: Klären Sie vorab mit Ihrem Unternehmen, ob ein anpassungsfähiges Logo überhaupt möglich und gewünscht ist.
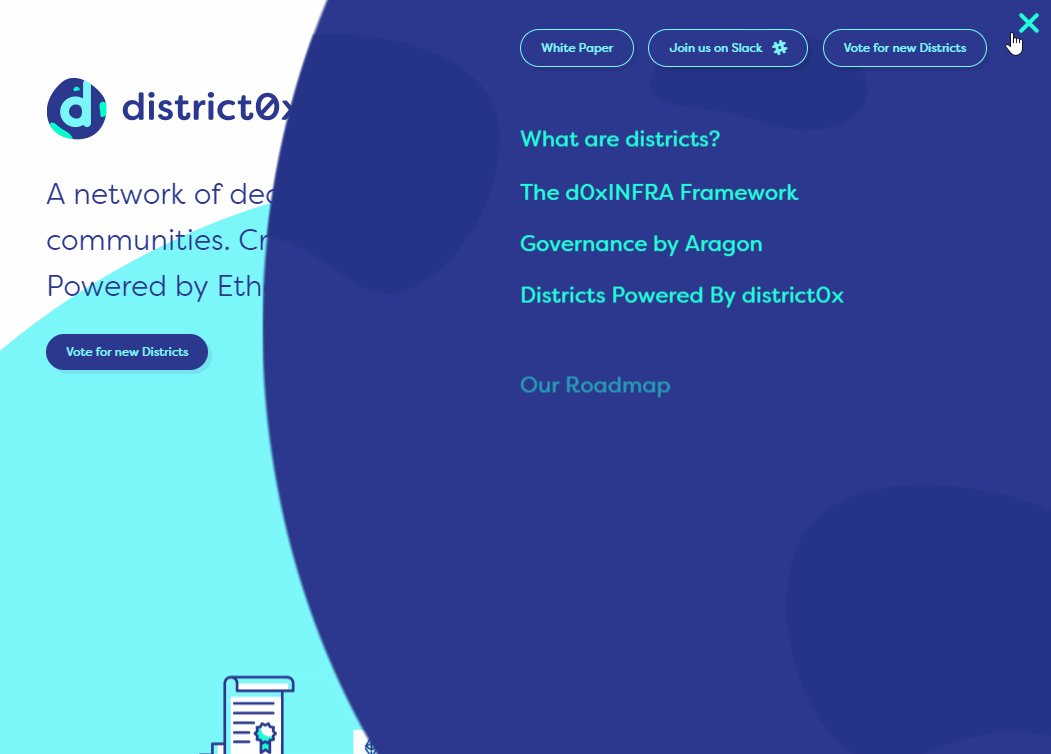
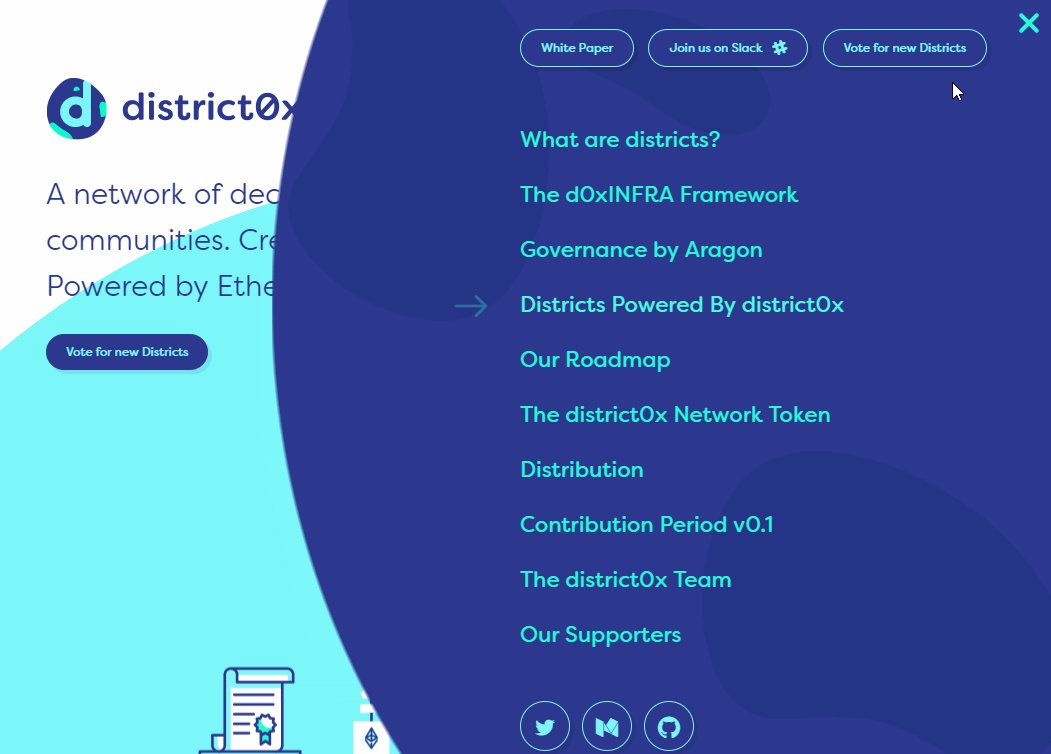
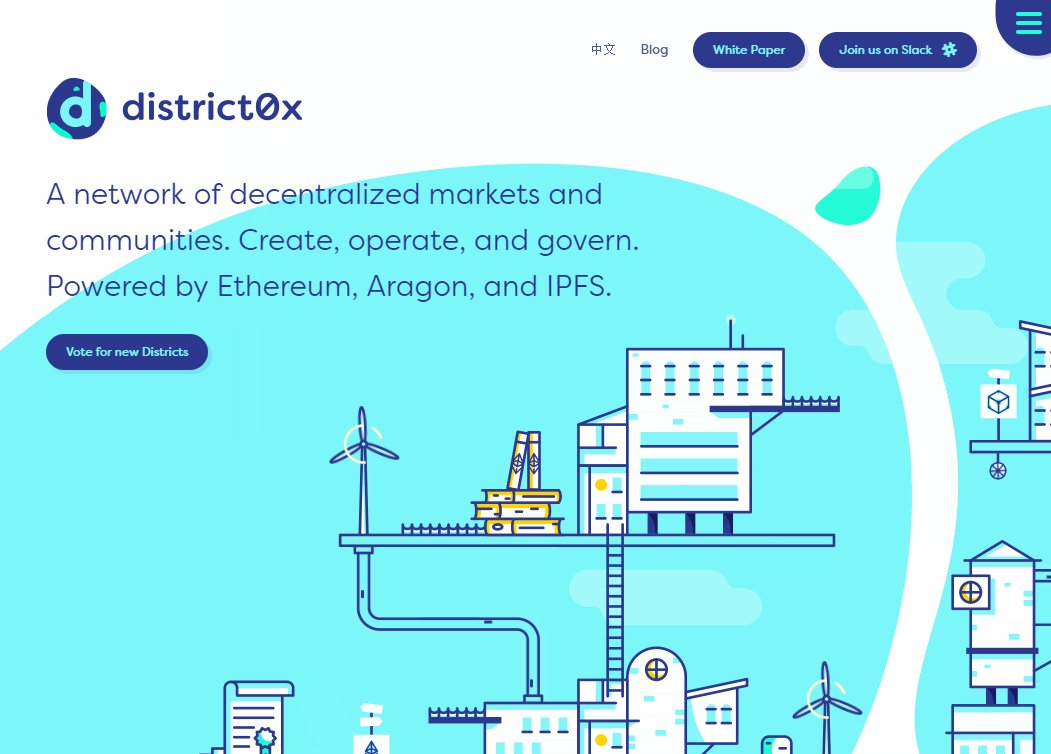
Hamburger Menü bei Desktop-Version

Beispiel für den Webdesign-Trend „Hamburger Menü bei Desktop-Version“
Das Hamburger Menü war früher hauptsächlich für mobile Geräte konzipiert, um den Benutzern eine einfache Navigation zu ermöglichen. In den letzten Jahren wird es jedoch immer häufiger auch bei Desktop-Versionen von Websites verwendet.
Dies liegt daran, dass das Hamburger Menü eine platzsparende und übersichtliche Möglichkeit ist, Menüoptionen anzuzeigen, die ansonsten den Bildschirm dominieren könnten. Es ist ein einfaches Symbol, bestehend aus drei horizontalen Linien (die an einen Hamburger erinnern), welches durch Klicken oder Tippen eine Liste von Menüoptionen aufruft.
Durch die Verwendung eines Hamburger Menüs in der Desktop-Version von Websites kann eine einheitliche Navigation auf allen Geräten gewährleistet werden, was zur Benutzerfreundlichkeit und einer positiven Benutzererfahrung beiträgt.
Tipp für den Einsatz von Hamburger-Menüs in der Desktop-Version einer Website:
- Überlegungen bei Verwendung: Wird ein Hamburger-Menü für die Desktop-Variante einer Website verwendet, sollten gute Gründe dafür sprechen. Dies kann zum Beispiel aus Gründen der Ästhetik oder Funktionalität sein.
Parallax Scrolling

Beispiel für den Webdesign-Trend „Parallax Scrolling“
Dieser Trend ermöglicht es, beim Scrollen auf einer Website eine dreidimensionale Bewegung zu erzeugen. Dadurch können Inhalte interessanter und ansprechender präsentiert werden. Bei Parallax Scrolling bewegt sich das Hintergrundbild langsamer als das Vordergrundbild, was einen Tiefeneffekt erzeugt.
Es kann auch genutzt werden, um eine Geschichte zu erzählen oder eine bestimmte Botschaft zu vermitteln. Parallax Scrolling ist ein wirksames Mittel, um die Aufmerksamkeit des Benutzers auf wichtige Inhalte zu lenken und die Benutzererfahrung auf der jeweiligen Website zu verbessern.
Hier sind einige Tipps für den Einsatz von Parallax Scrolling:
- Einfacher Umgang: Parallax Scrolling bietet eine einfache Möglichkeit, eine Website interessanter zu gestalten.
- Sparsamer Einsatz: Übertriebener Einsatz von Parallax Scrolling kann jedoch ablenkend und irritierend sein.
- Gezielter Umgang: Vorsicht ist bei der Verwendung von Parallax Scrolling geboten, da es die Wahrnehmung der Inhalte beeinträchtigen kann. Verwenden Sie es daher nicht direkt neben (anderen) wichtigen Inhalten.
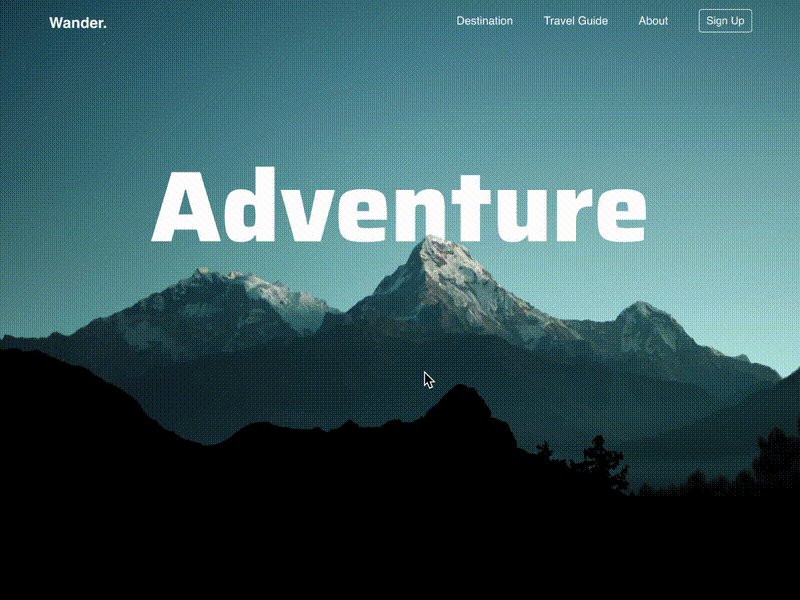
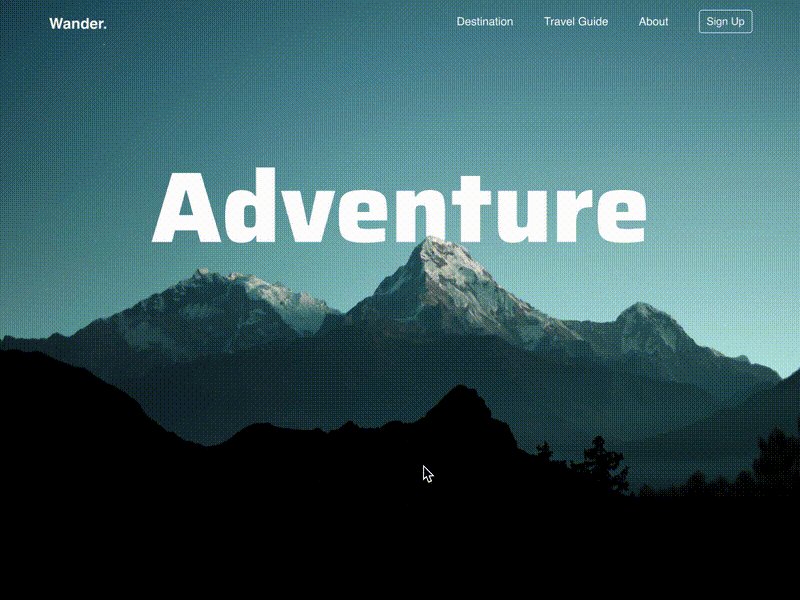
Hero-Bilder / großformatige Bilder / Video Backgrounds

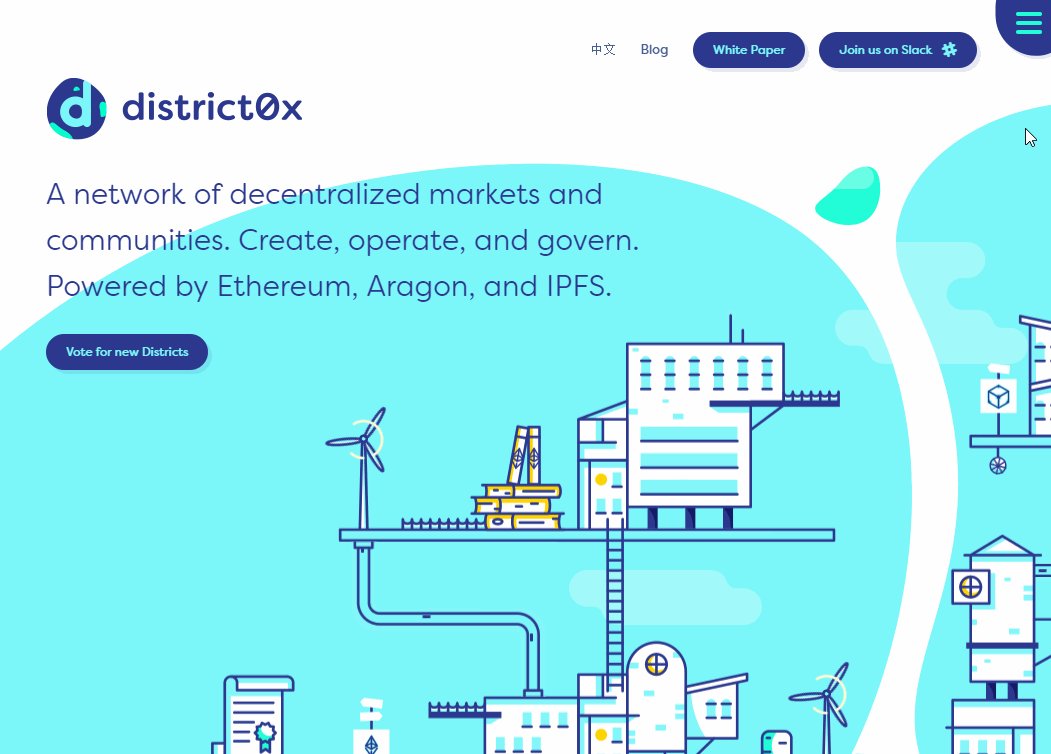
Beispiel für den Webdesign-Trend „Hero-Bilder / großformatige Bilder / Video Backgrounds“
Die Verwendung von Hero-Bildern, großformatigen Bildern und Video-Backgrounds auf einer Website kann eine starke visuelle Wirkung erzeugen und den Inhalt hervorheben.
Diese Art von Inhalten kann dazu beitragen, eine emotionale Verbindung zur jeweiligen Zielgruppen herzustellen und eine bessere Benutzererfahrung zu bieten. Hero-Bilder sind großformatige Bilder, die normalerweise auf der Startseite einer Website verwendet werden, um den Inhalt hervorzuheben.
Sie können auch verwendet werden, um eine bestimmte Botschaft oder ein Produkt zu vermitteln. Großformatige Bilder und Video-Backgrounds können ebenfalls verwendet werden, um eine starke visuelle Wirkung zu erzeugen und den Inhalt zu unterstützen.
Video-Backgrounds können besonders effektiv sein, da sie eine einzigartige Möglichkeit bieten, eine Geschichte zu erzählen oder eine Botschaft zu vermitteln.
Hier sind einige Tipps für den Einsatz von Hero-Bilder / großformatige Bilder / Video Backgrounds:
- Aufmerksamkeit erzeugen: Ein großformatiges Bild, das gut platziert wurde, kann einen starken visuellen Eindruck erzeugen.
- Prioritäten setzen: Auf den Einsatz von Standard- und Klischee-Bildern sollte verzichtet werden.
- >Mit Blick auf die Zeit: Es ist besonders wichtig auf das Datenvolumen und die Ladezeit zu achten. Zu große oder zu viele große Bilder können die Ladezeit beeinträchtigen.
- Hohe Ladezeit: Der Einsatz von Videos beeinträchtigt die Ladezeit noch stärker.
- Fokussierung zugunsten des Datenvolumens: Wenn ein Video nur als Hintergrund dient und den Hauptinhalt nicht darstellt, ist es besonders wichtig, das verwendete Datenvolumen zu berücksichtigen.
- Visuelle Ablenkung: Der Gebrauch von (Hintergrund-)Videos lenkt stark von den wichtigsten Inhalten ab.
Neumorphismus / Soft UI

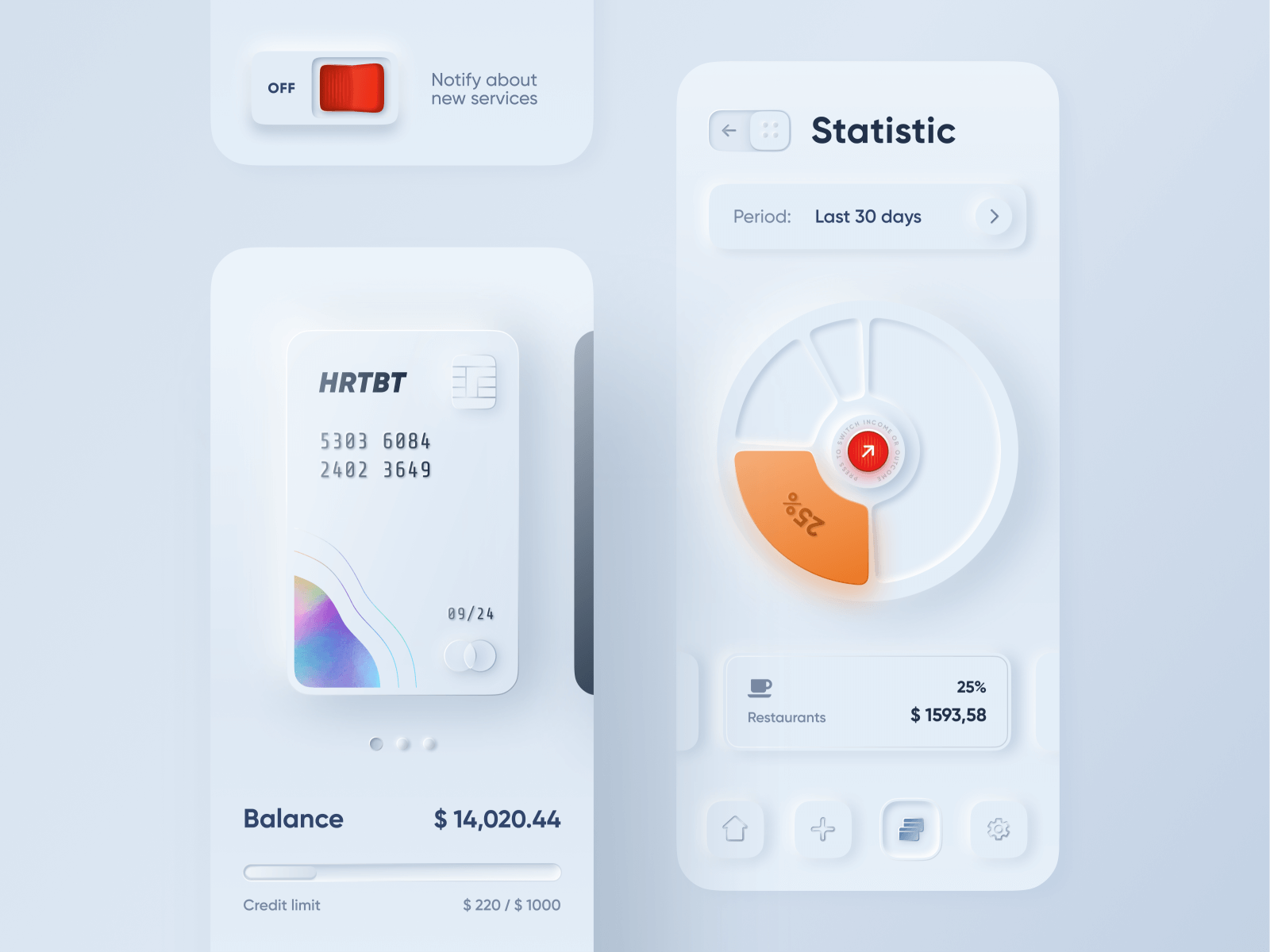
Beispiel für den Webdesign-Trend „Neumorphismus / Soft UI“
Der Neumorphismus und die Soft UI setzen auf sanfte, abgerundete Formen und Schatten, um ein benutzerfreundliches Design zu schaffen.
Dieser Trend zeichnet sich durch eine Kombination aus flachen und skeuomorphischen Elementen aus und erzeugt so eine neue Art von Benutzeroberfläche, die modern und elegant wirkt. Der Neumorphismus und die Soft UI bieten eine einzigartige Möglichkeit, Interaktionen auf einer Website zu gestalten und eine bessere Benutzererfahrung zu gewährleisten.
Diese Art von Design kann auch helfen, eine emotionale Verbindung zur jeweiligen Zielgruppen herzustellen, indem es eine warme und einladende Atmosphäre schafft.
Hier sind einige Tipps für den Einsatz von Neumorphismus / Soft UI:
- Klassisches und ruhiges Design: Designs im „Soft UI“-Stil wirken sehr zeitgemäß und ausgewogen.
- Monochrome Farbsetzung: Ein Nachteil dieses Stils ist jedoch oft ein zu geringer Kontrast.
- Auf Kontraste setzen: Wenn Sie einen neumorphistischen Ansatz wählen, empfiehlt es sich, Farbkontraste aus dem Flat- oder Material-Design zu nutzen, um ein besseres Ergebnis zu erzielen.
Web Brutalismus

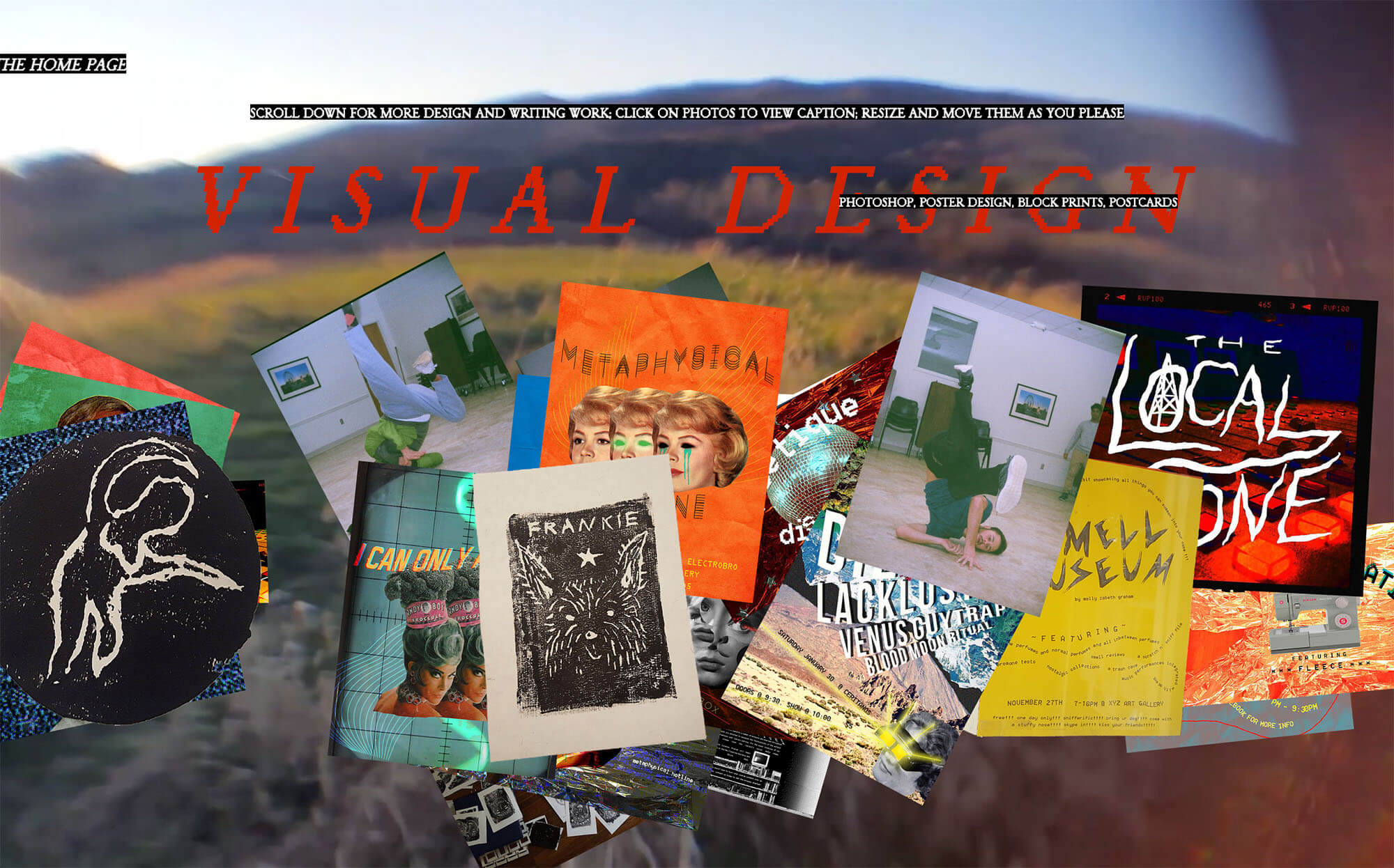
Beispiel für den Webdesign-Trend „Web Brutalismus“
Der Web Brutalismus setzt auf ein minimalistisches Design mit einer großen Fokussierung auf Inhalte und Funktionalität. Dieser Trend verzichtet auf überflüssige visuelle Effekte und konzentriert sich stattdessen auf die Übermittlung von Informationen auf eine einfache und direkte Art und Weise.
Web Brutalismus eignet sich besonders gut für Websites, die eine einfache und effiziente Benutzererfahrung bieten möchten, ohne dabei an Ästhetik zu verlieren. Es kann auch eine gute Wahl sein, wenn eine Nischen-Zielgruppe angesprochen wird, die eine hohe Affinität für Minimalismus und Funktionalität hat.
Hier sind einige Tipps für den Einsatz von Web Brutalismus:
- Für kreative Köpfe: Brutalistisches Webdesign eignet sich am besten für kreative Themen und ist daher oft Teil von Designportfolios.
- Individualistischer Trend: Dieser Stil bietet eine Alternative zu den aktuellen Gestaltungstrends, obwohl er mittlerweile auch bereits wieder als Trend zu verzeichnen ist.
- Auf Benutzerfreundlichkeit achten: Ein Nachteil von brutalistischen Websites ist, dass sie manchmal schwierig zu bedienen sind, da die Navigationselemente nicht immer leicht erkennbar sind.
- Inspirationsquelle: Wer einen ungewöhnlichen oder andersartigen Ansatz bevorzugt, kann sich jedoch von brutalistischem Design inspirieren lassen und / oder teilweise brutalistische Elemente in sein eigenes Design integrieren.
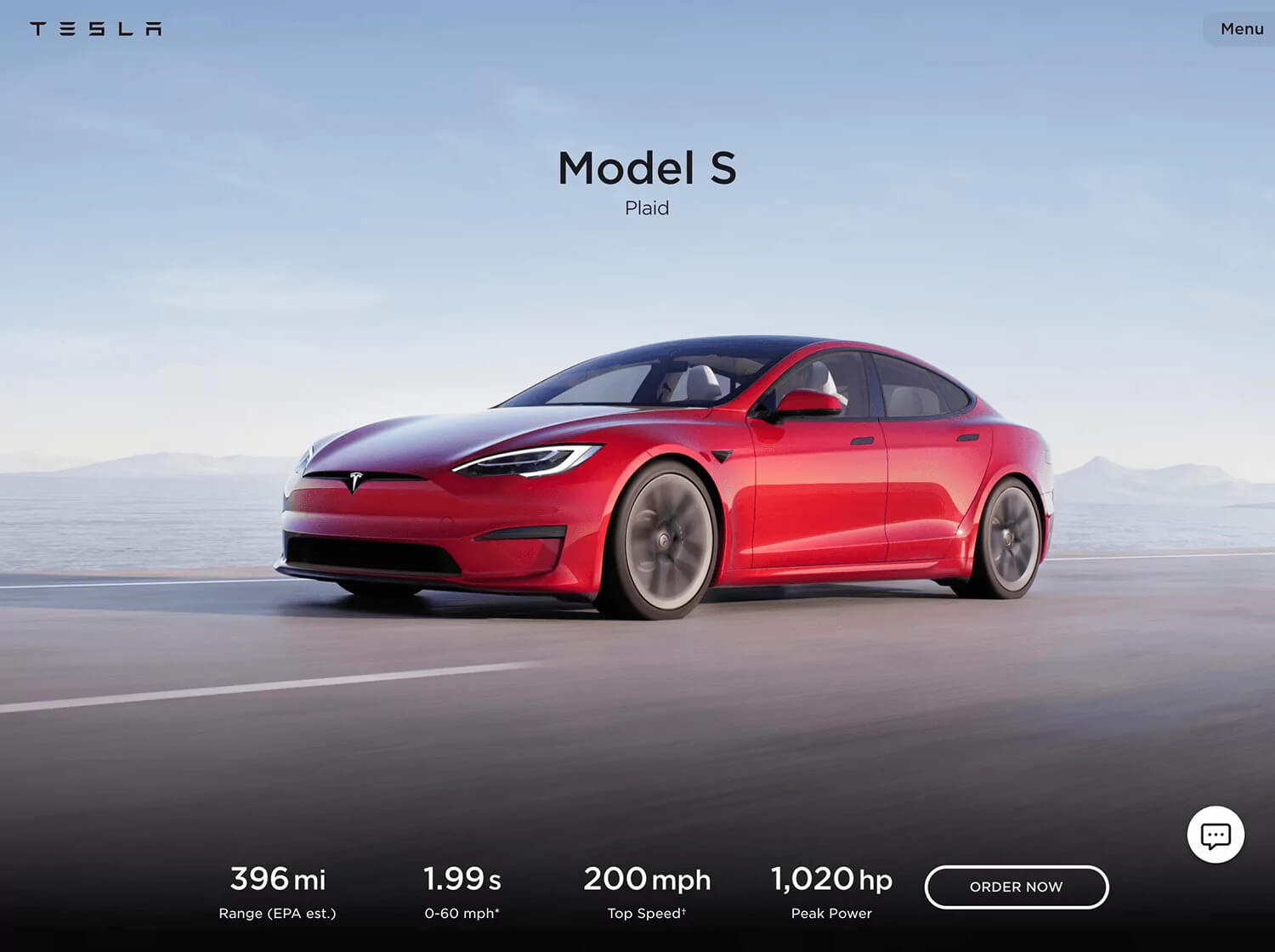
Split-Screen Design

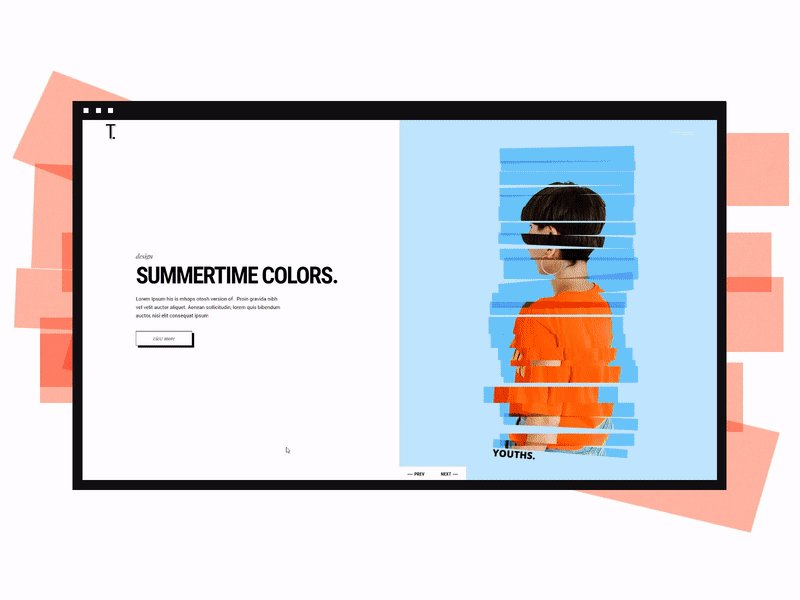
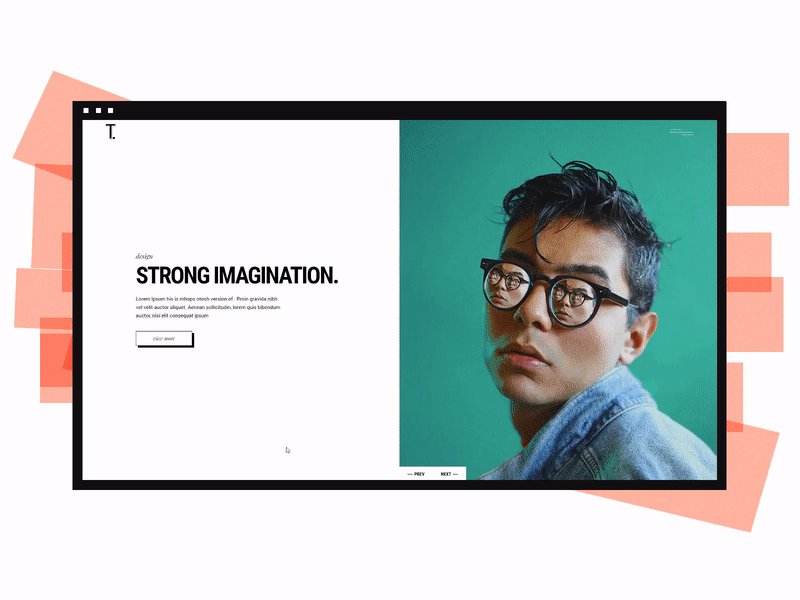
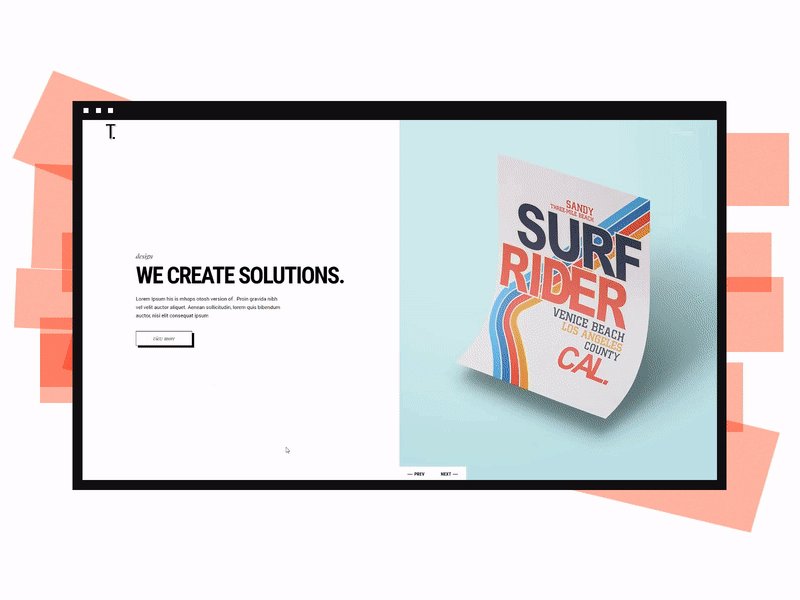
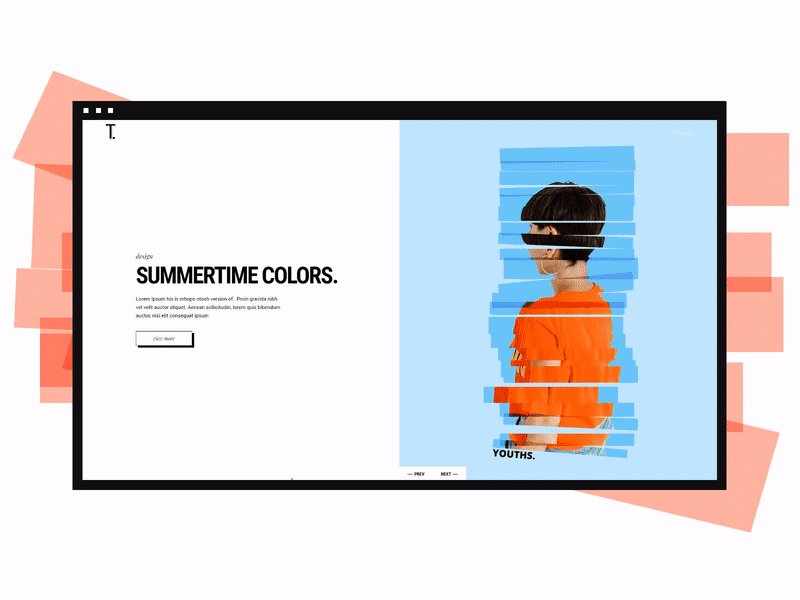
Beispiel für den Webdesign-Trend „Split-Screen Design“
Das Split-Screen Design ermöglicht es, Inhalte auf einer Website auf innovative Art und Weise parallel zu präsentieren, indem der Bildschirm in zwei oder mehr Bereiche aufgeteilt wird.
Es eignet sich besonders für Landingpages und kann eine starke visuelle Wirkung erzeugen. Durch die parallele Präsentation von Inhalten werden wichtige Informationen für den Benutzer hervorgehoben und können leicht vergleichbar dargestellt werden.
Hier sind einige Tipps für den Einsatz von Split-Screen Design:
- Variationsreichtum: Die Möglichkeiten und Ideen für den Einsatz von gesplitteten Bildschirmen sind so vielfältig, dass es manchmal schwierig sein kann, eine Lösung zu finden, die zu den Inhalten passt und gleichzeitig eine gute Benutzerführung bietet.
- Neue Möglichkeiten: Gesplittete Bildschirme eignen sich eher für innovative Themen und Projekte.
- Reduzierung statt Überforderung: Um die Benutzer nicht zu überfordern, kann eine minimalistische Gestaltung der Inhalte hilfreich sein.
- Auf Ordnung achten: Es ist jedoch zu beachten, dass sich das Konzept bei kleineren Bildschirmauflösungen unter Umständen als kritisch erweisen kann, da die Inhalte sich nicht mehr nebeneinander, sondern untereinander anordnen.
Asymmetrische Layouts

Beispiel für den Webdesign-Trend „Asymmetrische Layouts“
Das asymmetrische Layout ist ein anspruchsvolles und auffälliges Designkonzept, bei dem Elemente ungleichmäßig angeordnet werden. Durch die Abweichung von traditionellen, symmetrischen Layouts kann eine starke visuelle Wirkung erzeugt werden.
Diese Art von Layout eignet sich besonders für Kreativbranchen und kann dazu beitragen, eine starke visuelle Identität für eine Website zu schaffen. Es ist wichtig, dass bei der Verwendung asymmetrischer Layouts die Benutzerfreundlichkeit nicht beeinträchtigt wird.
Hier sind einige Tipps für den Einsatz von asymmetrischen Layouts:
- Aus dem Raster: Ein kleiner Bruch im Layout kann bereits Akzente setzen.
- Kleine Akzente setzen: Wenn eine übliche Bedienung und Struktur beibehalten werden sollen, dann sollte man nur dezente Experimente mit dem Layout wagen.
- Kommunikation: Soll es ein innovatives Layout werden, ist es wichtig, es vorher mit dem Kunden abzustimmen.
- Mangelnde Aufmerksamkeit: Man sollte sich bewusst sein, dass experimentelle Layouts die Aufnahme von Inhalten beeinträchtigen können.
- Mit Ruhe und Geduld zum Ziel: Experimentieren und Geduld sind bei dieser Art von Layout wichtig, da es keine vorgefertigten Templates gibt, die einem schnell zum Ziel führen.
Dark Mode

Beispiel für den Webdesign-Trend „Dark Mode“
Der Dark Mode ist eine beliebte Option für Websites, da er eine dunklere Darstellung bietet, die besser für Augen und Umwelt geeignet ist. Darüber hinaus kann es auch ein ansprechendes Designelement sein, das dazu beiträgt, den Inhalt hervorzuheben und ein einheitliches visuelles Erlebnis zu bieten.
Hier sind einige Tipps für den Einsatz von Dark Mode:
- Kontraste setzen: Der Dark Mode eignet sich besonders gut für sehr helle Umgebungen.
- Vorreiterfunktion: Der Einsatz des Dark Mode auf Websites ist noch ungewöhnlich und selten.
- Atmosphärischer Gesamteindruck: Im Gegensatz zu „normalen“ Webdesigns, bei denen ein heller Hintergrund strahlt, strahlen beim Dark Mode helle Texte + Bilder und wirken deutlich heller auf dunklem Hintergrund.
- Von unterschiedlichen Kriterien abhängig: Bei Corporate Websites kann die Verwendung des Dark Mode kritisch sein, da die meisten anderen Kommunikationsmedien auf einem hellen Hintergrund gestaltet sind und das Logo, Farben usw. auf einen Einsatz auf hellem Hintergrund abgestimmt sind.
Duotone-Effekt

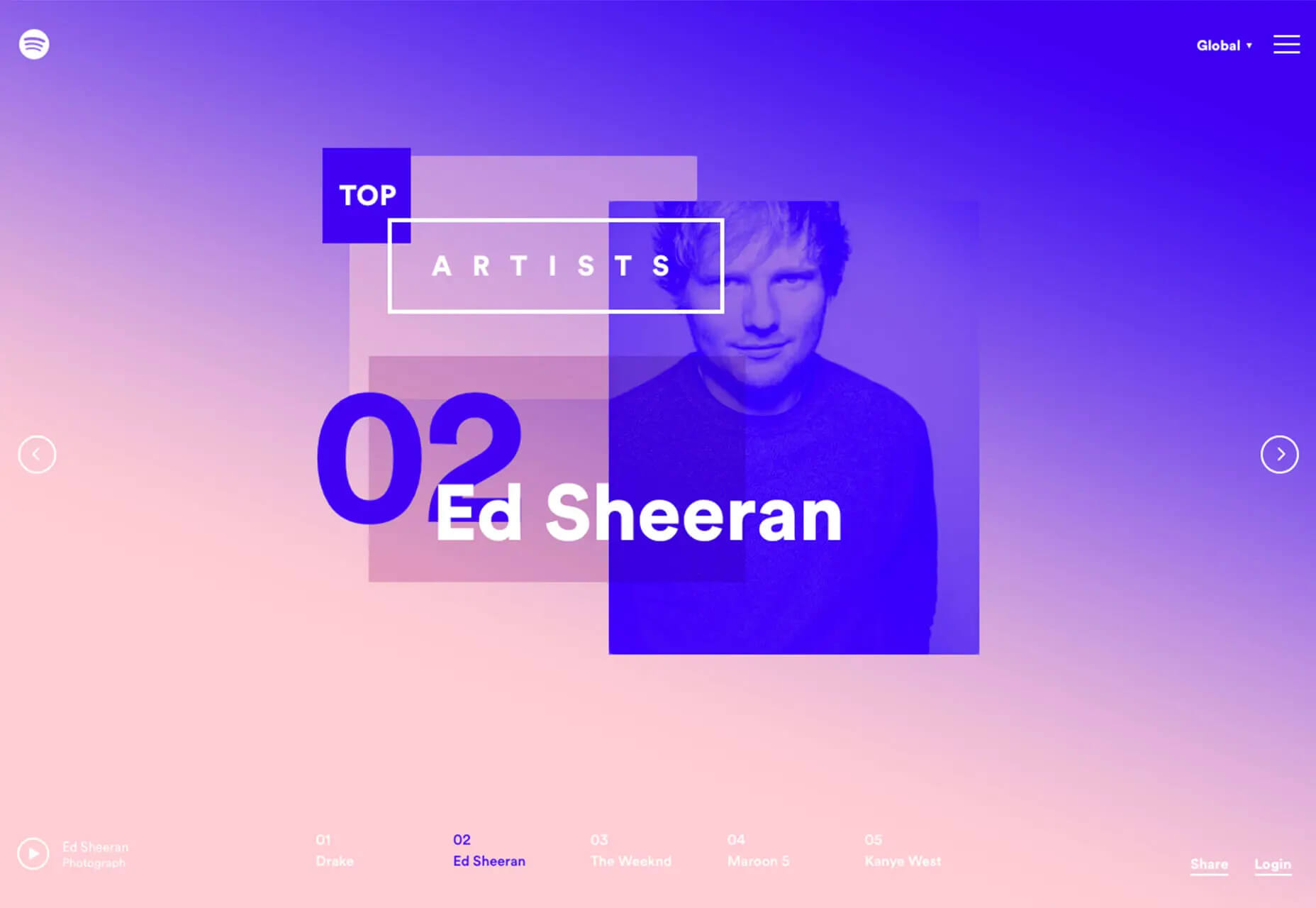
Beispiel für den Webdesign-Trend „Duotone-Effekt“
Der Duotone-Effekt nutzt zwei ausgewählte Farben, um Bilder und Grafiken auf einer Website hervorzuheben. Diese Technik kann verwendet werden, um eine einzigartige visuelle Ästhetik zu schaffen und dabei gleichzeitig die Aufmerksamkeit auf wichtige Inhalte zu lenken.
Der Duotone-Effekt kann auch dazu beitragen, eine konsistente Farbpalette auf einer Website zu schaffen und damit das Branding zu unterstützen.
Hier sind einige Tipps für den Einsatz vom Duotone-Effekt:
- Wiedererkennungswert: Der Duotone-Effekt ist eine einfache Möglichkeit, ein einprägsames und erkennbares Design zu schaffen.
- Nur zum Teil innovativ: Obwohl die Verwendung einzigartiger Farben das Design individuell gestalten kann, ist der Duotone-Effekt selbst nicht besonders einzigartig.
- Großflächige Präsentation: Mit dem Duotone-Effekt können Bilder auch als großflächiger Hintergrund verwendet werden und der Text bleibt trotzdem gut lesbar.
- Ausgleich von emotional aufgeladenen Bildern: Durch den Duotone-Effekt wirken emotionale Bilder nicht mehr so auffällig.
- Raffinierte Bildsetzung: Wenn typische Stockfotos verwendet werden, kann der Duotone-Effekt oder ein Farbverlaufsfilter eine Möglichkeit sein, das Bild interessant(er) zu gestalten.
- Zusammenbringen zweier unterschiedlicher Komponenten: Dies gilt auch für Bilder, die aufgrund ihrer Farben für das Screendesign ungeeignet sind oder für mehrere Bilder, die farblich nicht zusammenpassen. Hier kann der Duotone-Effekt helfen, diese zu vereinheitlichen.
Warum gutes Webdesign wichtig ist?
Eine ansprechende Website ist ein wichtiger Faktor für ein erfolgreiches Online-Geschäft. Ein gut gestaltetes Webdesign kann nämlich dazu beitragen, das Vertrauen potenzieller Kunden zu gewinnen und das Interesse an dem Angebot zu wecken. Eine übersichtliche Navigation und eine ansprechende Optik können dazu beitragen, dass Besucher länger auf der jeweiligen Website verweilen und mehr über das Angebot erfahren wollen.
- Ebenfalls interessant: Was ist gute Website-Usability?
Aber nicht nur das: Eine gut gestaltete Website hat auch direkt Auswirkungen auf die Konversionen. Je ansprechender die Website gestaltet ist, desto eher werden Besucher auch zu Kunden.
Ein weiteres wichtiges Thema ist die Suchmaschinenoptimierung (SEO). Eine gut gestaltete Website kann dazu beitragen, dass sie von Suchmaschinen besser gefunden wird. Dadurch wird eine höhere Sichtbarkeit im Internet erreicht und es wird mehr Traffic generiert.
Last but not least: Es ist unerlässlich, dass die Website auf allen Geräten gut aussieht und funktioniert. Dies bedeutet, dass sie auf Desktops, Tablets und Mobilgeräten gleichermaßen gut dargestellt werden muss.
Immer mehr Menschen nutzen das Internet über ihre mobilen Geräte, daher ist es besonders wichtig, dass die Website auch auf kleineren Bildschirmen gut zu navigieren und zu nutzen ist.
Trends und Gegentrends im Webdesign
| Trend | Gegentrend |
|---|---|
| Bunte Farbgestaltung und kräftige Komplementärfarben, die einer Webpage einen bestimmten Stil verleihen. Hinzu kommt eine gezielt eingesetzte Farbsymbolik bzw. Farbassoziation (Grün für wohltätige oder ökologisch nachhaltige Unternehmen, Blau für digitale Produkte oder Dienstleistungen, Rosa oder Pink für Kosmetik, usw.), um die Seite für User unterbewusst „vorzufärben“. | Viel Weißraum und ein Minimalismus was verwendete Farben angeht, um im Besten Fall möglichst wenig von den kommunizierten Inhalten abzulenken. Konsequent zweifarbige Websites („Duotone“) setzen auf Nutzerfreundlichkeit und verzichten auf eine farblich komplexe Ausgestaltung. Häufig wird im Gegenzug dazu primär die Aufmerksamkeit auf die präsentierten Marken, Produkte oder Dienstleistungen gelenkt. |
| One-Pager, also Designs bei denen sämtliche wichtigen Informationen gesammelt auf einer Seite dargeboten werden und Besuchenden tunlichts viele Klicks erspart bleiben sollen – lieber scrollen als klicken. Dabei setzen sich primär für digital agierende Firmen spezielle festgelegte Standard-Layouts durch. | Webnostalgische Designtrends, die zurück zu Prinzipien der Internetoberflächen der 2000er Jahre möchten („Web-Brutalismus“, Minimalismus, textbasiert) oder technisch moderne Menüleisten und Buttons, die zur Navigation der Internetseite erforderlich, dennoch aber auch während der Verwendung in der mobilen Version nicht sperrig oder hinderlich sind (Hamburger-Menüs, Mikro-Interaktionen). |
| Symmetrische Formen, Kastenformen, „Flat Grid“, z. B. strikt horizontal-vertikal designte Webseiten, die mühelos und effizient zu navigieren sowie zu benutzen sind. Diese Seiten richten sich nach der bewährten und vertrauten rechteckigen Natur von HTML und CSS. | Asymmetrische Formen, experimentelle Designs, „Broken Grid“, also innovativ kreierte Webdesigns, die mit herkömmlichen Konventionen und Gegebenheiten brechen und damit mittels Individualismus und Verspieltheit glänzen möchten. |
| Stock-Images, also professionelle Fotos von Bild-Agenturen wie Adobe Stock oder Shutterstock, die sich in Webseiten einbauen lassen, sind eine einfache Lösung, mit der sich schnell mal die eigene Website aufhübschen lässt. | Individuelle, authentische Fotos, die Nähe ausstrahlen und Personen bzw. Unternehmen auf die Weise zeigen, wie sie in Wirklichkeit sind, um Besucher einer Internetseite möglichst persönlich sowie glaubwürdig anzusprechen. |
Fazit
In der schnelllebigen Technologie-Welt und im immer konkurrenzfähigeren Online-Markt ist es wichtiger denn je, eine attraktive und funktionale Website zu besitzen. Mit dem Schritt halten bei den neuesten Webdesign-Trends kann ein Vorsprung gegenüber den Wettbewerbern erreicht werden.
Es ist aber wichtig zu bedenken, dass Trends nicht immer zu der jeweiligen Zielgruppe passen müssen und dass ein gutes Webdesign vorrangig benutzerfreundlich, verständlich und ansprechend sein sollte.
In diesem Video kannst du mehr über hier genannte und andere aktuelle Webdesign-Trends erfahren
FAQ zum Thema Webdesign-Trends
Ja, es kann sinnvoll sein, Webdesign Trends zu verfolgen, da sie eine Inspiration für ein modernes und aktuelles Erscheinungsbild der Website sein können. Allerdings sollte man auch die eigenen Ziele und das Zielpublikum im Auge behalten und gegebenenfalls von Trends abweichen, um ein einzigartiges und zielgerichtetes Design zu schaffen.
Webdesign-Trends können je nach Branche und Zielgruppe unterschiedlich relevant sein. Es empfiehlt sich, Trends zu verwenden, wenn sie zur Zielgruppe und den Zielen der Website passen und das Erscheinungsbild verbessern.
Eine moderne Website benötigt ein benutzerfreundliches und intuitives Design, eine schnelle Ladezeit, responsives Design für verschiedene Geräte, eine gute Navigation und eine klare Struktur sowie relevante und aktuelle Inhalte.
Eine gute Website zeichnet sich durch eine benutzerfreundliche Navigation, eine schnelle Ladezeit, ansprechendes Design, relevante und aktuelle Inhalte sowie eine klare und zielgerichtete Kommunikation aus.
Gutes Webdesign ist wichtig, weil es die Nutzererfahrung verbessert, die Sichtbarkeit und das Ansehen der Website erhöht und ein einzigartiges und professionelles Erscheinungsbild vermittelt. Außerdem kann es dazu beitragen, dass die Website besser gefunden wird und mehr Traffic generiert.
Sie benötigen Unterstützung bei der Umsetzung Ihres Webdesign-Projekts? Wir als Webdesign-Agentur aus dem Allgäu sind Ihr Partner in Websites mit einem ansprechenden und zielführenden Webdesign.
Zuletzt aktualisiert am: 14. September 2023 | Der Informationsdesigner – Werbeagentur Allgäu