Bedeutung geometrischer Formen im Webdesign
Welche Bedeutung und vor allem Auswirkungen haben Formen im Webdesign. Unser Artikel gibt dazu eine kurze Einführung und erklärt die psychologischen Aspekte, die man beim Einsatz von Rechtecken, Kreisen und Dreiecken beachten sollte.

Wie bekannt, sind Formen mit Farben auf das Engste verbunden und können separat voneinander nicht existieren. Nach gängiger Meinung spielt die Farbe als visuelles Element eine Schlüsselrolle, darum setzen viele Webdesigner in erster Linie auf das Farbschema, indem ein anderes, nicht weniger wichtiges Moment wie Form außer Acht gelassen oder unreflektiert verwendet wird.
Webdesign: psychologische Aspekte der geometrischen Formen
Es lässt sich natürlich darüber heiß diskutieren, ob es in allen Fällen adäquat wäre, sich auf die Farbe zu verlassen. Denn die Form ist häufig für die Wahrnehmung eines konkreten Objektes primär. Darüber hinaus braucht man auf die Formkraft noch aus einem wichtigen Grund großen Wert zu legen – Formen üben eine bedeutende Wirkung auf die menschliche Psyche aus, indem sie Verbindungen, Gefühle und Emotionen erzeugen. Und dieser Einfluss ist signifikant. In diesem Artikel möchten wir mit psychologischen Aspekten der geometrischen Figuren vertraut machen und versuche zu begründen, warum man die Form nicht unterschätzen sollte.
Jede Form vermittelt eine Botschaft
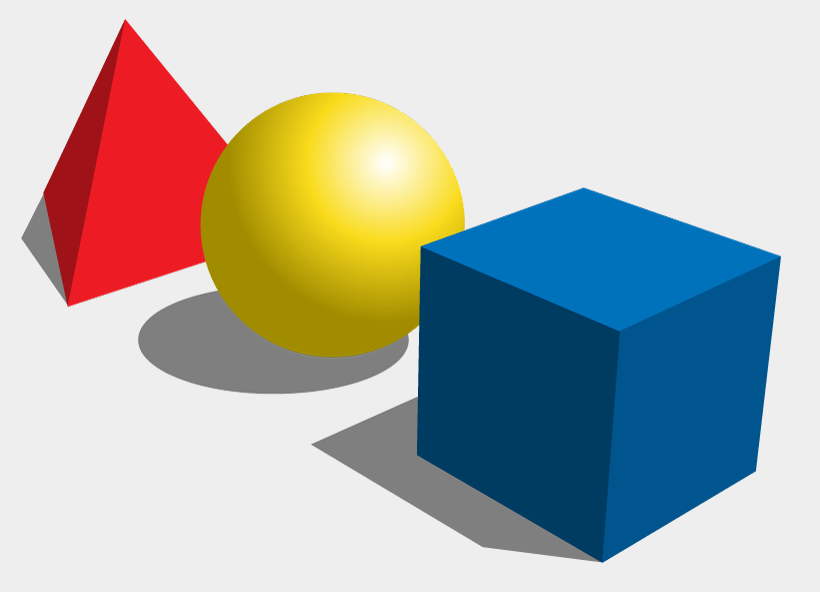
Kreis, Dreieck und Quadrat bzw. Rechteck bleiben die meist verbreiteten geometrischen Figuren, denen man im Alltagsleben geradezu auf jedem Schritt begegnet – auf der Straße, in Wohn- und Industriegebäuden, Parkanlagen, soweit das Auge reicht. Das sind die einfachen Grundformen, die komplexe Figuren bilden. Seit grauer Vorzeit gehören sie zu Ursymbolen der Menschheit, deren Wahrnehmung in unserem Bewusstsein tief verankert ist.
Zahlreiche Studien haben längst erwiesen, dass man mit jeder davon bestimmte Vorstellungen assoziiert. Den geometrischen Figuren denkt der Mensch unterschwellig gewisse Bedeutung zu, jede Figur löst bei ihm überschaubare Gefühle aus, so Psychologen. Durch erzeugte Emotionen kann man tatsächlich die Verhaltensweise der Menschen beeinflussen und sie zu erwünschten Handlungen animieren.
Sprechen wir von einer Webseite, so kann die richtige Verwendung von geometrischen Figuren nicht nur deren Optik verbessern, sondern auch das Design effektiv für verschiedene Ziele arbeiten lassen – engagieren, Teilnehmer einladen, Vertrauen schaffen, zum Kauf anspornen, eine Initiative unterstützen, Informationen teilen usw.
Quadrat: Vertrauen schaffen
Im Webdesign sind Quadrate und Rechtecke die gängigsten Formen, die im großen Stil vor allem zum Strukturieren der Inhalte verwendet werden. In viereckige oder quadratische Rahmen schließt man gewöhnlich Text und Abbildungen ein. Diese Formen gebraucht man auch breit zur Gestaltung von Navigationselementen.
Das Quadrat gilt als Symbol der Stärke, Stabilität und Unwandelbarkeit. Gerade Kanten und rechte Winkeln verleihen dieser Figur die Statik und Ausgeglichenheit. In der Regel wird das Quadrat von vielen Personen mit der Ehrlichkeit und Sicherheit verbunden. Um ähnliche Gefühle bei Besuchern zu erzielen, wären quadratische und rechteckige Formen angemessen. Will man die Solidität der Firma betonen und die Zuverlässigkeit repräsentieren, sollen im Design Quadrate oder Rechtecke unbedingt vorhanden sein. Zweifellos ist es kein Zufall, dass diese Formen auf Webseiten und in Logos von großen etablierten Unternehmen vorkommen.
Es wäre sinnvoll, sie für solche Bereiche wie Wirtschaft, Finanzen oder Bau zu benutzen, z.B. im Webdesign für Banken, Investitionsfonds, Immobilienagenturen, Kreditgesellschaften, Architekturbüros.
Assoziationen
- Stärke
- Festigkeit
- Statik
- Gleichgewicht
- Unwandelbarkeit
- Zuverlässigkeit
- Rationalität
- Ehrlichkeit
- Beständigkeit
Gefühle und Emotionen
- Vertrauen
- Sicherheit
- Zuversichtlichkeit
Beispiele

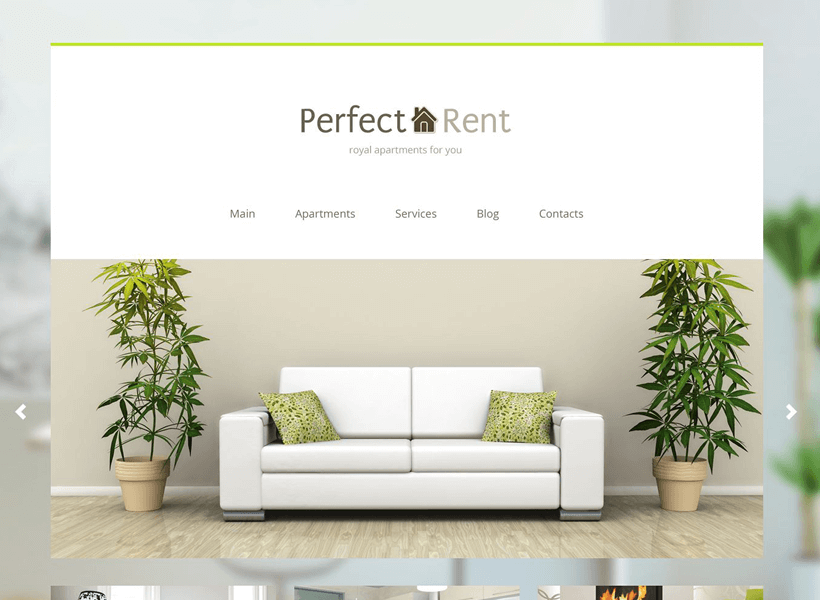
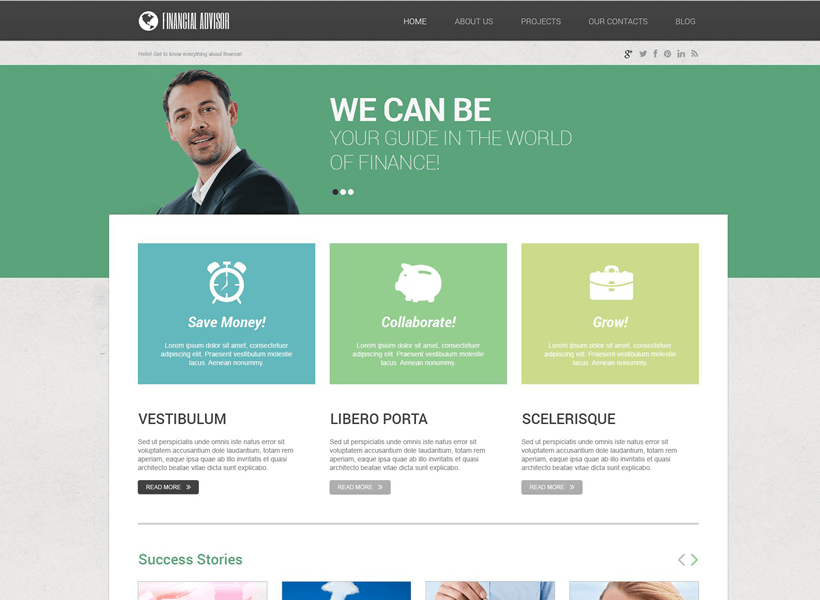
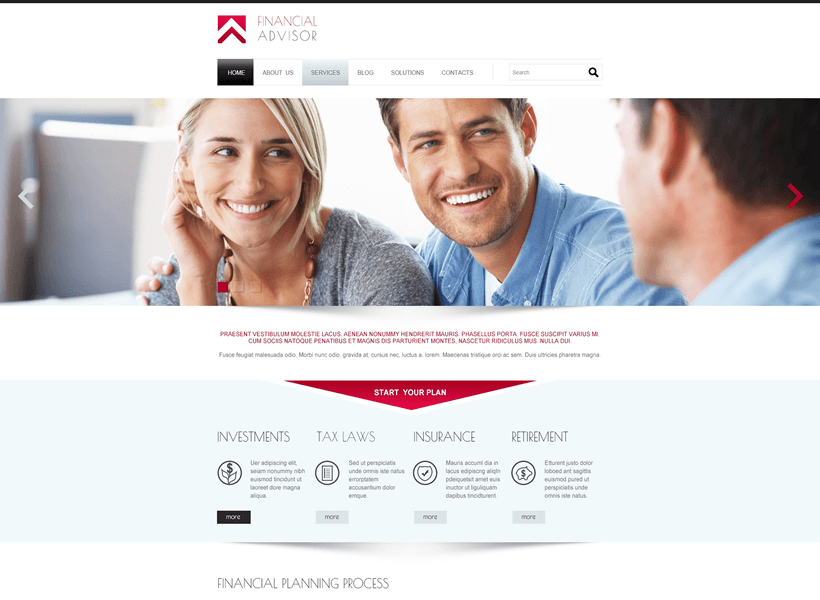
Webdesign-Beispiel für die Form Rechteck #1

Webdesign-Beispiel für die Form Rechteck #2
Kreis: Akzente setzen
Der Kreis ist das am häufigsten benutzte universelle Zeichen, das in allen Kulturen zu finden ist. Es versinnbildlicht die Sonne, den Mond und auch andere Planeten; das Weltall in ihrem grenzenlosen Aspekt. Diese Form hat weder Beginn noch Ende, also keine bestimmte Richtung. Darum steht der Kreis für die Einheit, Vollkommenheit und Unendlichkeit.
Kreise benutzt man im Webdesign nicht so häufig wie Rechtecke. Sie werden eher als Menüs, Navigationslinks sowie für die Bild- und Fotogestaltung eingesetzt. Der Gebrauch von Kreisen lässt die Seite auf Besucher im Großen und Ganzen positiv wirken. Trotzdem hat man sie nur moderat im Design zu verwenden, weil der Überfluss von runden Formen einer Webseite die Unvollständigkeit verleihen kann. Bei harmonischer Anordnung von Webseitenelementen wird die Aufmerksamkeit eines Besuchers zuerst auf den Kreis gelenkt, deshalb lohnt es sich, damit besonders wichtige Bereiche hervorzuheben. Es wäre zweckmäßig, in Kreisen beachtenswerte Punkte oder Aufforderungen zum Handeln unterzubringen.
Kreise finden Anwendung im Webdesign in ganz vielen Bereichen wie Nahrungsmittel, Unterhaltung, Kunst, Werbung, Marketing.
Assoziationen
- Ganzheit
- Harmonie
- Ausgewogenheit
- Einheit
- Vollkommenheit
- Schutz
- Verbindung
Gefühle und Emotionen
- Friedlichkeit
- Abgeklärtheit
- Sicherheit
- Gemütlichkeit
Beispiele

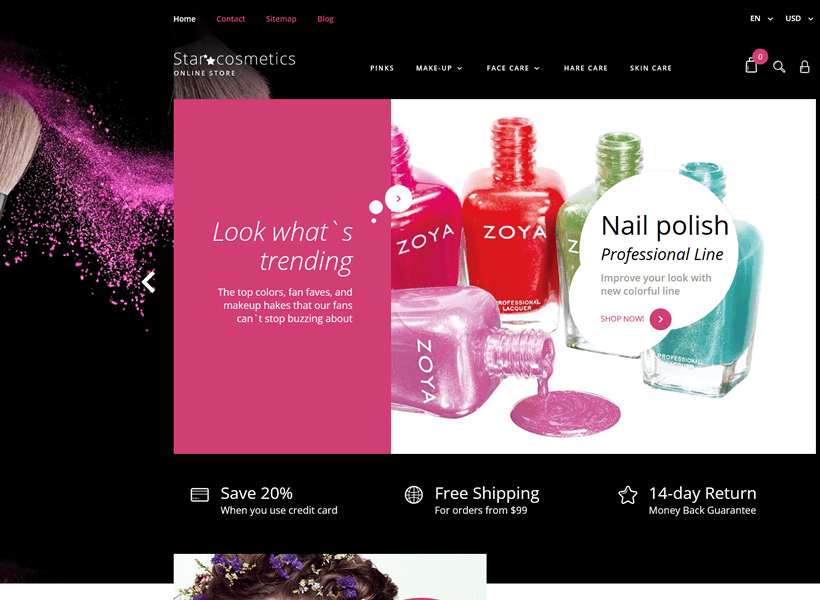
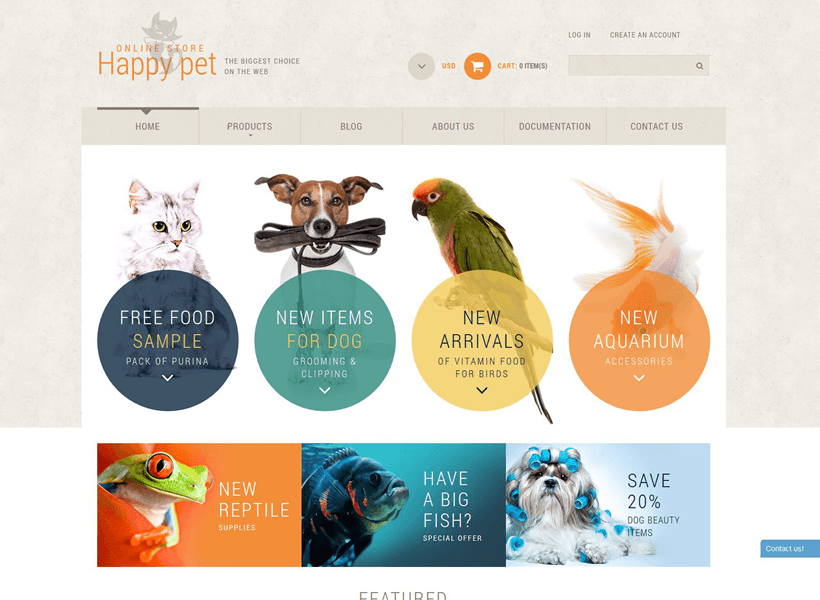
Webdesign-Beispiel für die Form Kreis #1

Webdesign-Beispiel für die Form Kreis #2
Dreieck: Richtung angeben
Das Dreieck ist das erste rein theologische Symbol. Es spiegelt die dreifältige Natur des Universums wider. Auf geistiger Ebene wird es üblicherweise mit der christlichen Dreifaltigkeit in Verbindung gebracht. In der Esoterik sind auch viele Bedeutungen für das Dreieck zu finden.
Diese Form setzt man gewöhnlich mit Bewegung, Fortschritt und Wachstum gleich.
Sie vermag dynamisch und aktiv wirken, sodass Menschen zum Handeln angeregt werden. Auf einer Webseite eignet sich das Dreieck besonders gut, um die Richtung anzugeben. Dreiecke als Hinweispfeile zur Navigation können Inhalten priorisieren, indem sie den Blick der Besucher gezielt durch die Webseite schweifen lässt. So empfiehlt es sich, Dreiecke nah zu Informationen über Erfolge der Firma, ihre Tätigkeit oder zu anderen relevanten Fakten unterzubringen.
Der dynamische Charakter des Dreieckes passt gut mit wachsenden Hightechunternehmen, Autohäusern, politischen Parteien, Sportvereinen, Initiativgruppen oder Coaching zusammen.
Assoziationen
- Dynamik
- Wachstum
- Entwicklung
- Richtung
- Fortschritt
Gefühle und Emotionen
- Engagement
- Führerschaft
- Konkurrenz
Beispiele

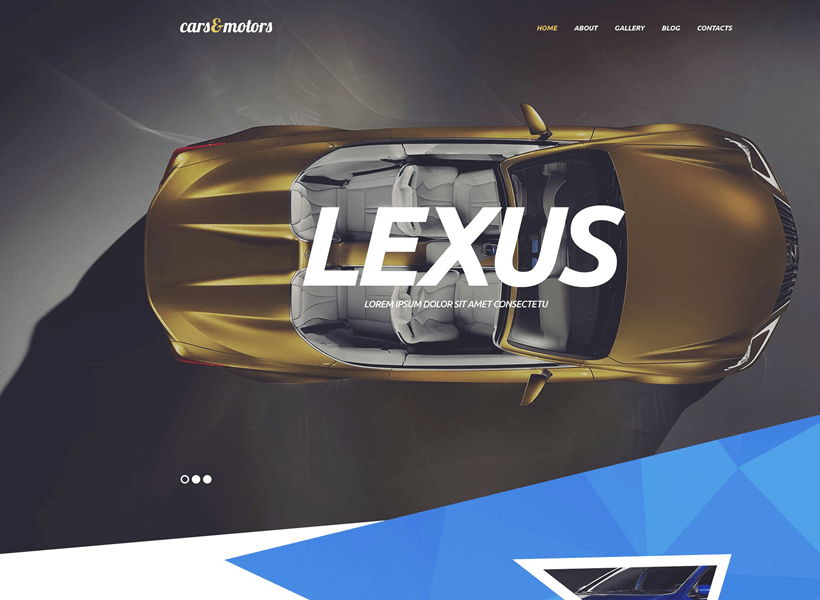
Webdesign-Beispiel für die Form Dreieck #1

Webdesign-Beispiel für die Form Dreieck #2
Fazit
Durch konsequenten Einsatz von geometrischen Figuren wäre es denkbar, die Effizienz der Webseite erheblich zu erhöhen. Denn ansprechendes Webdesign könnte dazu wesentlich beitragen, das Verhalten der Besucher zu beeinflussen und als Ergebnis mehr Kunden zu gewinnen, Verkäufe ankurbeln sowie die anderen wichtigen Aufgaben zu unterstützen.
Sie planen einen neuen Internetauftritt oder benötigt Ihre Website ein Redesign? Wir informieren Sie gerne in einem unverbindlichen Erstgespräch über die vielfältigen technischen und visuellen Möglichkeiten.
Zuletzt aktualisiert am: 30. Januar 2023 | Der Informationsdesigner – Werbeagentur Allgäu