Was ist gute Website-Usability?
Was ist gute Website-Usability? - Grundlagen, Tipps und häufige Fehler

Wir klären über die Grundlagen auf, worauf man achten sollte, sowie welche häufigen Usability-Fehler gemacht werden und wie man diese vermeidet.
Schnelleinstieg:
- Was versteht man unter Usability?
- Was sind die 5 Grundprinzipien guter Website-Usability?
- Was ist der Unterschied zwischen Website-Usability und User-Experience (UX)?
- Typische und häufige Usability-Fehler
- Website-Checkliste für gute Usability
- Was ist der Nutzen einer guten Usability?
- Wie kann ich die Usability testen?
- Fazit
- FAQ zu Website-Usability
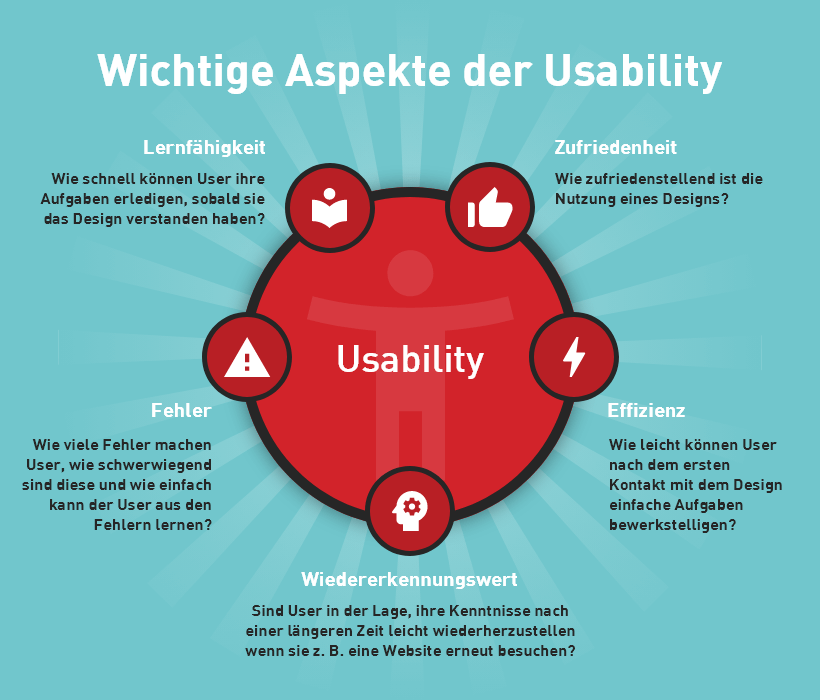
Usability und User Experience: Was macht eine gute und benutzerfreundliche Website aus?
Folgende wichtige Aspekte, die sich dabei unter anderem zum Thema Website-Usability ergeben:
Grundlegende Fragen:
- Was zeichnet gute Web-Usability aus?
- Wodurch wird eine Webseite wirklich benutzerfreundlich?
- Wie kann Usability im Rahmen des Webdesigns umgesetzt werden?
Diese und ähnliche Fragen beschäftigen Webseitenbetreiber und Webdesigner bereits seit sehr vielen Jahren. Grund dafür ist, dass die Benutzerfreundlichkeit eines Web-Auftritts einer der wichtigsten Aspekte jeder Website ist.
In diesem Artikel werden wir die Grundlagen der Web-Usability erörtern und Ihnen einen konkreten Leitfaden an die Hand geben, mit dem Sie Ihren Online-Auftritt qualitativ benutzerfreundlich gestalten können.
Dabei gehen wir auch auf einige häufige Fehler in diesem Prozess ein und zeigen Ihnen, wie Sie selbst die Benutzbarkeit Ihrer Webseite testen können.
Was versteht man unter Usability?
Zu Beginn stellt sich erstmal die Frage, was Usability überhaupt ist bzw. was darunter zu verstehen ist.

Während Usability übersetzt „Benutzbarkeit“ oder auch „Benutzerfreundlichkeit“ bedeutet, spricht man im Zusammenhang mit IT-Systemen ebenfalls von Gebrauchstauglichkeit. Dies ist auch offiziell in der Normenreihe DIN EN ISO 9241 festgehalten, die neben den 7 Interaktionsprinzipien ebenfalls von den drei folgenden Leitgedanken handelt.
Leitgedanken:
- Effektivität
- Effizienz
- Zufriedenstellung
Es geht bei Usability im Kontext von IT-Systemen also darum, den Nutzer effektiv und effizient zufriedenzustellen. Dieses Ziel haben alle webbasierten IT-Systeme gemein, sowohl Online-Tools wie Meistertask als auch große Web-Portale wie Airbnb.
Was sich dahinter verbirgt, werden wir im weiteren Verlauf des Artikels noch genauer erörtern, indem wir auf die fünf Grundprinzipien der Web-Usability eingehen.
Was versteht man also unter Usability im Online-Kontext?
Im Zentrum steht das Ziel, dem Seitenbesucher die richtigen Inhalte auf übersichtliche und verständliche Weise zugänglich zu machen und das mit Seriosität und Glaubwürdigkeit. Dadurch wird das Interesse des Nutzers effizient, effektiv und zufriedenstellend bedient.

Was sind die 5 Grundprinzipien guter Website-Usability?
Nachdem wir nun ein grundlegendes Verständnis davon haben, was Web-Usability ist, wollen wir uns die fünf Grundprinzipien einer guten Website-Usability ansehen.
Diese Grundsätze sind ausschlaggebend für alle Maßnahmen, die Sie ergreifen können, um auch Ihren Web-Auftritt zu verbessern.
1. Zugänglichkeit
Das erste Grundprinzip der Web-Usability beschreibt die Intention, dem Seitenbesucher alle Informationen und Funktionen der Webseite möglichst einfach zugänglich zu machen. Es soll dem Nutzer also leicht gemacht werden, den Bedarf, aufgrund dessen er die Webseite besucht, zu stillen.
Dazu gehören neben dem allgemeinen Nutzer auch Menschen mit Behinderungen, die unterstützende Technologien wie Bildschirmlesegeräte verwenden. Außerdem sollte die Website auch auf mobilen Geräten wie Smartphones und Tablets schnell laden und gut lesbar sein. Der Großteil der Menschen, die heutzutage online aktiv sind, tun dies mobil von ihrem Smartphone oder Tablet aus.
Umso wichtiger ist es, dass die angebotenen Informationen und Funktionen einer Webseite auch problemlos und einfach über diese Geräte zugänglich sind. Wenn das nicht der Fall ist, wird der Nutzer schnell frustriert sein und die Seite wieder verlassen.
2. Übersichtlichkeit
Das zweite Prinzip der Web-Benutzbarkeit ist die Übersichtlichkeit. Diese beschreibt das Ziel, dass die Website so gestaltet sein sollte, dass sich der Nutzer leicht zurechtfindet. Das bedeutet, dass sowohl strukturell als auch optisch ein übersichtliches Erscheinungsbild geschaffen werden sollte, das zielführend ist und nicht verirrt.
Dabei ist auch zwischen allgemein aufwendigem Design und zielführendem Design zu unterscheiden. Ein besonders ausgefallenes Erscheinungsbild einer Webseite kann (trotz seiner spannenden Optik) den Seitenbesucher auch eher verwirren und ablenken, statt seinen eigentlichen Bedarf zufriedenzustellen.
- Ebenfalls interessant: Chunking: optimale Verarbeitung von Inhalten im Webdesign
3. Verständnis
Der dritte Grundsatz der Web-Benutzbarkeit ist das Verständnis. Sobald eine Person eine Webseite zum ersten Mal besucht, findet bewusst oder unbewusst ein Lernprozess statt, der zu einem Verständnis bzgl. Aufbau und Inhalt führen soll.
Nach dem Grundprinzip des Verständnisses gilt es, die Dauer dieses Prozesses möglichst kurzzuhalten. Der Nutzer soll schnellstmöglich verstehen, was er sieht und wie er sich auf der Webseite zurechtfindet. Ziel ist es, dass direkt ein klares Verständnis davon vorhanden ist, dass, ob er an die richtige Anlaufstelle gelangt ist und wie er sich dort zurechtfindet. Eine gut strukturierte Navigation und passend gesetzte Verlinkungen sind hier klassische Beispiele für das angemessene Aufgreifen dieses dritten Grundprinzips.
4. Glaubwürdigkeit
Neben den bereits erläuterten Grundprinzipien der Benutzerfreundlichkeit ist auch die Glaubwürdigkeit des Web-Auftritts entscheidend. Dieses vierte Prinzip beschreibt das Ziel, dass der Nutzer ein Vertrauen in die Inhalte, die Webseite selbst und die Personen dahinter entwickelt.
Das ist daher wichtig, da auch die besten Inhalte und Funktionen einer Webseite nichts nützen, wenn der Nutzer diesen kein Vertrauen schenkt. Authentizität und Transparenz spielen dabei ebenfalls eine maßgebliche Rolle. Der Betreiber der Webseite sollte klar ersichtlich sein und sein Auftritt authentisch.
5. Relevanz
Das fünfte und letzte Prinzip der Web-Usability ist die Relevanz. Der Inhalt, die Funktionen und das Design einer Website sollten immer an die Zielgruppe angepasst sein. Das bedeutet, dass das Angebot auf die spezifischen Bedürfnisse des Nutzers zugeschnitten sein muss. Ist das nicht der Fall, wird er die Seite schnell wieder verlassen, weil er nicht findet, was er sucht, oder weil sein Bedürfnis inhaltlich nicht angemessen angesprochen wurde.
Dabei wird der Webseitenbetreiber vor die Herausforderung gestellt, dass er definieren muss, was seine Zielgruppen sind und herausfinden muss, welche Personen die Webseite überhaupt besuchen. Die Intention dieser Personen sind dann ausschlaggebend dafür, welche Inhalte präsentiert werden sollten, um den Bedarf entsprechen zufriedenzustellen.
Eine gute Zusammenfassung was Web-Usability ist und worauf man achten sollte, findet man in diesem informativen Video von Ryte
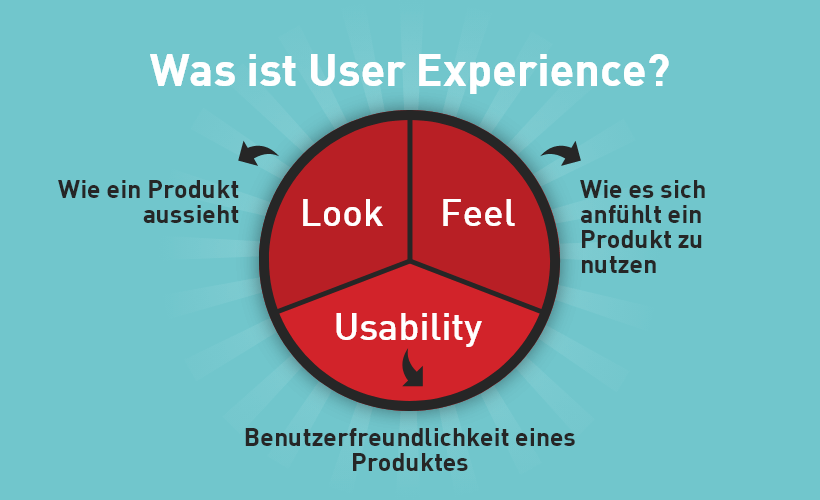
Was ist der Unterschied zwischen Website-Usability und User-Experience (UX)?
Im Zusammenhang mit Usability fällt auch immer wieder der Begriff der User-Experience, der mit UX abgekürzt wird. Diese beiden Begriffe werden nicht selten als Synonyme füreinander verwendet, bezeichnen aber im Grunde NICHT dasselbe.
Es gibt einen entscheidenden Unterschied den beiden Begrifflichkeiten, der bereits klar wird, wenn man die Begriffe ins Deutsche übersetzt. Wörtlich wird Usability mit Benutzbarkeit oder Gebrauchstauglichkeit übersetzt, während User Experience mit Benutzererfahrung übersetzt wird.
Die Website-Usability beschreibt also, wie einfach es für die Nutzer ist, sich auf einer Website zurechtzufinden und ihre Funktionen zu nutzen. Im Gegensatz dazu liegt der Schwerpunkt der User Experience auf das vollständige Erlebnis auf der Webseite. Dazu gehören auch die Emotionen, die ein Nutzer bei der Interaktion mit einer Website empfindet. Dadurch ergibt sich beispielsweise auch, dass Usability deutlich leichter gemessen werden kann, als User Experience.
Letztlich ist Web-Usability Teil der Erfahrung, die ein Besucher auf einer Webseite macht und somit Teil der gesamten User Experience. Während Web-Usability also unter Einbeziehung der zuvor vorgestellten Grundprinzipien versucht, die Verwendung der Webseite möglichst effizient, effektiv und zufriedenstellend zu gestalten, behandelt User Experience einen gesamtheitlichen und tiefergehenden Ansatz.

Typische und häufige Usability-Fehler
Wenn ein qualitatives Ergebnis der Web-Usability erreicht werden soll, müssen einige klassische Fehler vermieden werden.

In diesem Abschnitt werden wir einige der häufigsten Fehler aufzeigen:
Von sich selbst ausgehen
Bei der Gestaltung einer Website ist ein häufiger Fehler, dass diese aus Sicht des Betreibers oder des Webdesigners erstellt wird.
Dabei wird vernachlässigt, dass die Sichtweise, von der hier ausgegangen wird, nicht zwangsläufig mit der neuer Nutzer übereinstimmt. Im Gegenteil, ein Besucher, der zum ersten Mal auf eine Webseite kommt, besitzt eine gänzlich andere Perspektive als der Betreiber und Entwickler der Seite.
Diese Perspektive muss bei der Gestaltung der Website berücksichtigt werden, ja sogar im Mittelpunkt stehen. Es gilt, sich in die Position des Nutzers zu versetzen und neutrale Personen bei der Konzipierung und dem Design der Webseite einzubeziehen.
Nur so kann eine ansprechende und zielführende Web-Usability für die Personen erreicht werden, deren Bedürfnisse man tatsächlich ansprechen möchte.
- Ebenfalls interessant: Was ist Webdesign? | Was ist gutes Webdesign?
Nicht schlüssige Navigation
Grundsätzlich sollte eine Website so gestaltet sein, dass sich der Nutzer so einfach und intuitiv wie möglich auf ihr zurechtfindet. Die Navigation spielt dabei die wohl wichtigste Rolle.
Eine gute Navigation muss intuitiv verständlich sein. Ziel ist es, mit so wenigen Klicks wie möglich, zu den wichtigsten Inhalten der Webseite zu gelangen und auf diese zuzugreifen. Sie sollten sich also auch hier in die Position eines neuen Seitenbesuchers versetzen.
Fehlende Suchfunktion
Eine Suchfunktion bietet die Möglichkeit, alle Inhalte einer Webseite dynamisch zu durchsuchen und so passende Ergebnisse zu finden.
Damit stellt die Suchfunktion eine willkommene Alternative zur manuellen Suche und Navigation hin zu den gesuchten Inhalten dar. Suchfunktionen gehören heute zum Standard auf Websites und sollten daher auf keinen Fall fehlen. Weiterhin muss diese gut platziert und auffindbar sein.
Die Suchergebnisse sollten außerdem so spezifisch wie möglich sein, damit der Nutzer sich nicht durch zu viele nutzlose Informationen wühlen muss, um das zu finden, was er sucht. Eine fehlende Suchfunktion gehört auf jeden Fall zu den häufigsten Fehlern.
Die Website ist nicht optimiert für unterschiedliche Geräte
Inzwischen reicht es nicht mehr aus, dass eine Website für Desktop-Computer optimiert ist. Mit der ständig wachsenden Zahl mobiler Geräte wie Smartphones und Tablets ist es unerlässlich geworden, Websites zu entwickeln, die auch auf diesen Geräten problemlos genutzt werden können.
Das erfordert responsives Webdesign, was bedeutet, dass sich die Website automatisch an das jeweils verwendete Gerät anpasst. Auch heute noch gibt es viele Webseiten, bei denen dieser Usability-Fehler zu finden ist.
Ladezeiten sind zu lang
Ein weiterer häufiger Fehler, der im Zusammenhang mit Web-Usability gemacht wird, ist, die Ladezeit der Webseite nicht ausreichend zu berücksichtigen und zu optimieren. In unserer schnelllebigen Welt wird Zeit immer kostbarer. Deshalb sind die Nutzer immer weniger bereit, lange auf das Laden einer Website zu warten.
Es gibt verschiedene Gründe, warum die Ladezeiten zu lange dauern können. Oft liegt es einfach an zu großen Medien. Aber auch zu lange Server-Antwortzeiten und weitere potenzielle Problemquellen können hier Grund für lange Ladezeiten sein.
Texte sind schlecht lesbar oder unverständlich
Neben dem Design sind auch die Texte auf der Website entscheidend für eine gute Web-Usability. Die Texte sollten selbstverständlich frei von Fehlern sein, weshalb eine Rechtschreibprüfung dringend zu empfehlen ist. Darüber hinaus muss der Inhalt klar und prägnant sein. Das hat zwei Vorteile. Zum einen können die Nutzer schnell finden, was sie suchen. Zum anderen werden lange Texte von den Besuchern einer Website oft einfach gar nicht gelesen.
Eine fehlende Strukturierung der Texte in thematische Abschnitte und eine nicht-ansprechende Formulierung gehören daher ebenfalls zu den häufigsten Fehlern im Zusammenhang mit der Web-Usability.
- Ebenfalls interessant: Wie erstelle ich guten SEO-Text?
Verzicht auf Tests
Um eine gute Benutzerfreundlichkeit zu erreichen, ist es wichtig, in regelmäßigen Abständen Nutzertests durchzuführen. Bei diesen sogenannten Usability-Tests werden Zielgruppen gebeten, die Website unter realistischen Bedingungen zu testen und Feedback zu geben. Dieses Feedback wird dann genutzt, um notwendige Anpassungen vorzunehmen.
Es gibt verschiedene Ansätze und Methoden, einen solchen Test durchzuführen. Einige davon stellen wir im weiteren Verlauf dieses Artikels noch vor. In der Praxis wird dieser Prozess jedoch oft vernachlässigt. Das führt dazu, dass viele Websites die Bedürfnisse ihrer Nutzer nicht so gut erfüllen, wie sie es könnten oder sollten.
Zu viel Werbung
Werbung ist für viele Betreiber von Websites eine wichtige Einnahmequelle. Zu viel Werbung irritiert jedoch die Besucher und schadet dem Versuch, für sie die richtigen Inhalte auffindbar zu machen.
Auch auf das Image des Seitenbetreibers kann zu viel Werbung einen negativen Effekt haben. Daher gilt es, diesen Fehler unbedingt zu vermeiden und Werbung bedacht zu platzieren.
Website-Checkliste für gute Usability
Nachfolgend finden Sie eine kurze Checkliste, die Ihnen dabei helfen kann, Ihre Webseite auf ihre Usability zu prüfen und bei Bedarf zu optimieren:
| Frage | Lösung |
|---|---|
| Sind die verwendeten Elemente konsistent? | Verwenden Sie ein einheitliches Design-Konzept für Elemente auf Ihrer Webseite. Buttons, Links und andere Elemente sollten konsistent wirken. Dabei sollte vor allem auf die Farbgebung, Schriftgrößen und Medienplatzierung geachtet werden. |
| Sind alle Texte gut lesbar? | Prüfen Sie, dass Ihre Texte zweckmäßig und zugleich leicht lesbar sind. Sind sie ansprechend? Sind alle nötigen Informationen vorhanden? Gibt es Textteile, die überflüssig oder irreführend sind? |
| Sind die Inhalte auf der Website klar strukturiert? | Die Inhalte auf Ihrer Website sollten klar strukturiert sein. Das erleichtert den Nutzern die Orientierung und wirkt sich auch positiv auf die Suchmaschinenoptimierung Ihrer Seite aus. |
| Funktioniert die Darstellung der Website auf unterschiedlichen Geräten? | Achten Sie darauf, dass die Ihre Website auch für mobile Geräte optimiert ist. |
| Ist die Navigation verständlich und schlüssig strukturiert? | Die Navigation auf Ihrer Website sollte verständlich und logisch sein. Die Nutzer sollten sich problemlos auf der Seite zurechtfinden können und die wichtigsten Inhalte über die Navigation erreichen können. |
| Verstehen Nutzer möglichst schnell, was sie auf der Website erwartet? | Ist es den Seitenbesuchern möglich, in wenigen Sekunden zu verstehen, worum es auf der Webseite geht? Der sogenannte „above the fold“-Content ist in diesem Zusammenhang besonders wichtig. Das ist der Bereich einer Website, der ohne Scrollen zu sehen ist. In diesem Bereich sollte für den Nutzer bereits ersichtlich sein, was ihn auf der Seite erwartet. |
| Sind die Ladezeiten akzeptabel? | Sorgen Sie dafür, dass die Ladezeiten der Website so niedrig wie möglich sind. Das wirkt sich positiv auf das Nutzererlebnis aus und hat auch Auswirkungen auf die Suchmaschinenoptimierung. |
| Funktionieren alle Links? | Überprüfen Sie, ob alle Links auf Ihrer Website funktionieren. Dazu gehören nicht nur externe, sondern auch interne Links. |
Was ist der Nutzen einer guten Usability?
Eine gute Web-Usability hat viele Vorteile, hier haben wir einige davon für Sie aufgeführt:
Verlängerung der Verweildauer
Wenn sich die Nutzer auf einer Website leicht zurechtfinden, bleiben sie länger auf der Seite. Das wirkt sich positiv auf das Image aus und gibt außerdem mehr Möglichkeiten, Produkte oder Dienstleistungen zu präsentieren.
Reduktion der Anzahl an Supportanfragen
Wenn die Nutzer einer Website das Gesuchte schnell und ohne Probleme finden können, verringert dies ggf. die Anzahl der Supportanfragen, da sich Nutzer selbst helfen können und weniger Verständnisprobleme auftreten.
Verringerung der Absprungraten
Wenn eine Website einfach zu bedienen ist, wirkt sich das auch positiv auf die sogenannte „Absprungrate“ aus. Damit ist der Prozentsatz der Nutzer gemeint, die eine Website verlassen, ohne mit ihr zu interagieren. Ist die Absprungrate niedrig, deutet das darauf hin, dass die Nutzer die Inhalte interessant finden und deshalb eher auf der Seite bleiben.
Verbesserung der Konversionsrate
Eine gute Web-Benutzerfreundlichkeit wirkt sich auch positiv auf die Konversionsrate aus. Wenn sich die Nutzer schnell und problemlos auf einer Website zurechtfinden, steigt die Wahrscheinlichkeit, dass sie etwa einen Kauf tätigen oder einen Vertrag abschließen.
Erhöhung des erzielten Umsatzes
Als Folge der erhöhten Konversionsrate und der anderen erwähnten Vorteile kann durch eine qualitative Web-Usability letztlich auch die Anzahl der generierten Verkäufe erhöht werden, was entsprechend zu einer Erhöhung des Umsatzes führt. Wenn die Nutzer eine positive Erfahrung auf einer Website machen, ist die Wahrscheinlichkeit zudem größer, dass sie wiederkommen und einen weiteren Kauf tätigen.
Erhöhung der Kundenzufriedenheit
Eine gute Benutzerfreundlichkeit hat auch einen direkten Einfluss auf die Kundenzufriedenheit. Zufriedene Kunden sind eher bereit, eine Website weiterzuempfehlen und das gute Image zu stärken.
- Ebenfalls interessant: Psychologie im E-Commerce: Tipps für einen erfolgreichen Online-Shop
Wie kann ich die Usability testen?
Eine gute Benutzerfreundlichkeit einer Website ist der Schlüssel zu einem positiven Nutzererlebnis. Aber wie kann man diese testen?
Es gibt verschiedene Methoden dazu. Auf einige dieser Methoden gehen wir in diesem Abschnitt ein:
System Usability Scale (SUS)
Die System Usability Scale (abgekürzt SUS) ist eine Methode zum Testen der Usability, die auf einem Fragebogen mit zehn Fragen basiert. Diese Fragen verwenden eine mehrstufige Antwort-Skala, eine Likert-Skala.
Die SUS-Methode wurde 1996 von John Brooke entwickelt und hat heute noch Bestand.
Card Sorting
Das Card Sorting ist eine Methode, die dazu verwendet wird, logische Navigationsstrukturen zu entwickeln und zu testen. Nach Vorgaben werden für dieses Verfahren mindestens 15 repräsentative Testpersonen benötigt.
Diesen Testpersonen werden nun Karten gegeben, wobei eine Karte einem Menüpunkt entspricht. Die Personen haben jetzt die Aufgabe, aus diesen Karten die auszuwählen, die sie für die besten Obermenüpunkte halten. Auf diese Weise kann unter Einbeziehung repräsentativer Meinungen eine bestmögliche Menüstruktur entwickelt werden.

Fokusgruppen-Methode
Bei der Fokusgruppen-Methode wird eine moderierte Gruppendiskussion durchgeführt, in der ein Austausch zu Eindrücken und Meinungen sowie Ideen stattfindet.
Diese Methode soll bewirken, dass relativ spontane Reaktionen der Teilnehmenden hervorgerufen werden, von denen dann mögliche Änderungen abgeleitet werden können.
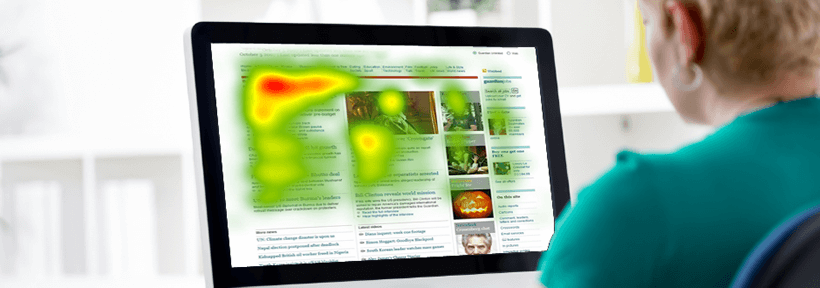
Eye-Tracking
Mit der Eye-Tracking-Methode misst man die Augenbewegungen von Usern bzw. Probanden während sie ein Produkt, eine Software oder eine Website nutzen. Dabei wird durch Blickerfassung in Zusammenhang mit bestimmten Aufgaben oder Anwendungsszenarien die User Experience (UX) sowie die Usability untersucht.
Durch die Auswertung der gewonnenen Daten können dabei viel hilfreiche Erkenntnisse gewonnen werden, beispielsweise ob der User einen bestimmten Button erkennt, welche Elemente der Proband zuerst betrachtet aber auch welche Elemente die meiste Aufmerksamkeit während der Sitzung erhalten.

Fazit
Von Verbesserung der Kundenzufriedenheit bis hin zur Steigerung des Umsatzes – eine gute Web-Usability hat positive Auswirkungen auf fast jeden Aspekt der Online-Präsenz eines Unternehmens oder einer Person.
Deshalb ist es umso wichtiger, dass das Design der Webseite nutzerzentriert umgesetzt wird und damit Navigationspfade, Erscheinungsbild und Strukturierung aus Sicht des Nutzers betrachtet werden.
In diesem Artikel sind wir auf die verschiedenen Grundprinzipien der Web-Usability eingegangen und haben Ihnen Tipps dazu gegeben, wie sich diese Prinzipien in konkreten Maßnahmen manifestieren. Wir hoffen, dass dieser Artikel, der zusammen mit den Experten von EfficiencyCrafter.de entwickelt wurde, Ihnen geholfen hat, zu verstehen, was gute Web-Usability ist und welchen Einfluss sie auf den Erfolg einer Webseite hat.
FAQ zum Thema Website-Usablity
Usability möchte durch den Ansatz der benutzerzentrierten Gestaltung Probleme wie Frustration oder Ärger bei der Nutzung von interaktiven Produkten vermeiden. Dies wird dadurch erreicht, dass der Nutzer dabei unterstützt wird, sein(e) Ziel(e) möglichst effektiv, effizient und zufriedenstellend zu erreichen. Gute Usability fällt in der Regel dem User nicht groß auf, negative jedoch meist sofort.
Die User Experience (UX) dagegen beinhaltet zwar ebenfalls das Thema Usability, geht aber darüber hinaus. Sie möchte dem Nutzer Spaß und eine möglichst positive Erfahrung z. B. beim Besuch einer Website, allgemein bei der Nutzung von Consumer-Produkten, aber auch im Arbeitskontext vermitteln.
User Experience Design beschreibt den Vorgang, das Nutzererlebnis auf der Webseite optimal zu gestalten, wobei die Usability einen wichtigen Teil dessen darstellt. Dieser Vorgang ist wichtig, da es nicht nur die Zufriedenheit des Nutzers bestimmt, sondern auch einen positiven Einfluss auf die Wirtschaftlichkeit der Seite und ihres Betreibers hat.
Es gibt verschiedene Faktoren, die eine Website nutzerfreundlich machen. Neben einer nutzerorientierten Konzeption, einer klaren und konsistenten Navigation und verständlichen Inhalten spielen auch die Ladezeit und die Responsiveness eine wichtige Rolle.
Der Begriff der Barrierefreiheit beschreibt den Grad, in dem eine Website von möglichst vielen Menschen genutzt werden kann. Dazu gehören auch Personen mit Behinderung. Screenreader können hier beispielsweise eingesetzt werden, um die Seite auch für Sehbehinderte zugänglich zu machen.
Sie benötigen Unterstützung bei der Umsetzung Ihres Webdesign-Projekts? Wir als Webdesign-Agentur aus dem Allgäu sind Ihr Partner in Websites mit einem ansprechenden und zielführenden Webdesign.
Zuletzt aktualisiert am: 8. Oktober 2024 | Der Informationsdesigner – Werbeagentur Allgäu