Die Webdesign Trends 2016
Webdesign hat sich in den letzten Jahren stark gewandelt. Zum Jahresabschluss bzw. zum Start des neuen Jahres werfen wir für Sie einen Blick auf kommende aber auch bleibende Trends in Sachen Webdesign.

Das Internet und somit auch das Webdesign unterliegt einer ständigen und rasanten Entwicklung. Der Webdesign Trend von gestern ist heute schon überholt und neue Trends entwickeln sich rasch. Im Zuge des Jahreswechsels ist es sicherlich nicht verkehrt, einen kleinen Ausblick zu riskieren, welche Webdesign Trends sich mittlerweile etabliert haben bzw. uns auch 2016 begleiten werden und welche neuen Entwicklungen auf Webdesigner, Webentwickler und Website-Nutzer im neuen Jahr zukommen.
Responsive Webdesign
Eigentlich mittlerweile kein Trend mehr, sondern fast schon Standard ist die Umsetzung und Optimierung von Websites für mobile Geräte und das ist auch gut so. Der Anteil der Nutzer, die mit Smartphones oder Tablets im Netz unterwegs sind, ist groß und wird auch weiter steigen. Demnach wird es auch im neuen Jahr weiterhin die Aufgabe von vielen Webdesignern und Webentwicklern sein, Internetseiten geräteübergreifend möglichst optimal zu gestalten und umzusetzen. Mittlerweile ist Responsive Design auch bei Firmen und Website-Betreibern und somit auch im Agentur-Alltag weitestgehend angekommen und hat sich etabliert.
Große Bilder
Internetseiten müssen optisch überzeugen und den Besucher ansprechen. Eine einfache und effektive Möglichkeit bieten dabei schöne, außergewöhnliche und vor allem große Bilder (oder auch Videos) im Kopfbereich (als Full-Width-Image) oder auch als Vollbild (Full-Screen-Image). In Kombination mit reduzierten aber suchmaschinenoptimierten bzw. relevanten Texten geht der Trend somit weiterhin in Richtung Minimalismus. Schnellere Internetverbindungen unterstützen diese Entwicklung, ohne das es zu Einschränkungen in der Nutzbarkeit kommt.
Flat Design und Material Design
Flat Design
Flat Design ist sicherlich kein neuer Trend mehr, wird aber auch zukünftig weiterhin Bestand haben und entwickelt sich darüber hinaus stetig weiter. Es gilt „weniger ist mehr“ und somit der Verzicht auf Schatten, Verläufe und 3D-Effekte. Stattdessen spielen große Flächen mit meist intensiven Farben, Icons und prägnante Schriftarten eine Rolle. Weniger Ablenkung und die Entwicklung zur Klarheit die dieser Trend mit sich bringt, ist sicherlich auch auf die stetig steigende Anzahl der mobilen User zurückzuführen. Flat Design ermöglicht aufgrund der Einfachheit und Reduziertheit schnellere Ladezeiten, erhöhte Funktionalität und unterstützt den Responsive-Aspekt, da die Anpassung an verschiedene Geräte und Bildschirmauflösungen erleichtert wird.
Material Design
Eine Fortführung bzw. Weiterentwicklung des Flat Designs stellt das Material Design dar, welches oft auch als Flat Design 2.0 bezeichnet wird. Die von Google entwickelte Designsprache (erstmalig bei Google Now im Einsatz) kommt nicht ganz so minimalistisch daher und erlaubt auch den Einsatz von Effekten, primär Schatten, um mit Hilfe von Tiefenwirkung wichtige oder klickbare Bereiche hervorzuheben. Auch der Einsatz von authentischen Bewegungen mittels Animationen spielt eine große Rolle im Material Design. Ziel ist es dabei u. a. sinnvolle Übergänge zur Sicherstellung der visuellen Kontinuität und Hierarchie zu erreichen. Mit dem Einsatz der dritten Dimension soll eine realistischere Darstellung und somit auch eine aufregendere Experience für den User erreicht werden.

Weitere tragende Elemente sind aber wie auch beim Flat Design Icons, Schriftarten und große einfarbige Flächen, die ein hohes Maß an Funktionalität und Klarheit ermöglichen sollen. Material Design als Konzept kommt derzeit eher bei Apps zum Einsatz und weniger auf Webseiten, aber das könnte sich zukünftig ändern. Definitiv also ein Trend, dessen Entwicklung man im Auge behalten sollte.
Video – Was ist Material-Design?
Boxen / Card Design
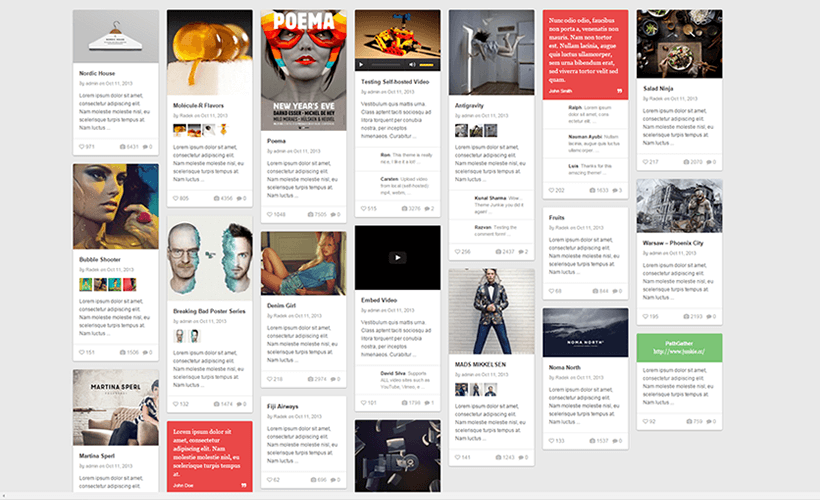
Die mundgerechte Portionierung von Inhalten in Form von teils unterschiedlich großen Karten oder Boxen, die untereinander oder nebeneinander platziert sein können, ist ein weiterer Web Design Trend, der uns auch im neuen Jahr öfters begegnen wird. Bekannt geworden ist dieses Designkonzept durch das soziale Bildernetzwerk Pinterest und wird seither von vielen Webdesignern adaptiert und aufgegriffen. Die Karten bzw. Boxen enthalten beispielsweise kurze Texte, ein Bild und / oder einige Share-Buttons und erlauben somit für den Nutzer mehrere Themen auf einen Blick wahrzunehmen.

Vorteilhaft ist die Aufteilung einer Website in solche Inhalts-Container auch im Hinblick auf den Aspekt des Responsive Webdesigns, da je nach Bildschirmauflösung bzw. Bildschirmgröße die Container ihre Positionen ändern können. So werden auf ausreichend großen Bildschirmen die Karten / Boxen nebeneinander dargestellt, während sie auf dem Smarthphone ganz einfach untereinander angezeigt werden. Das sogenannte CSS Flexbox-Modell erlaubt eine einfache Umsetzung solcher geräteübergreifender Boxen-Designs, wird allerdings derzeit noch nicht umfassend bzw. nicht von allen aktuellen Browsern unterstützt.
Ghost-Buttons
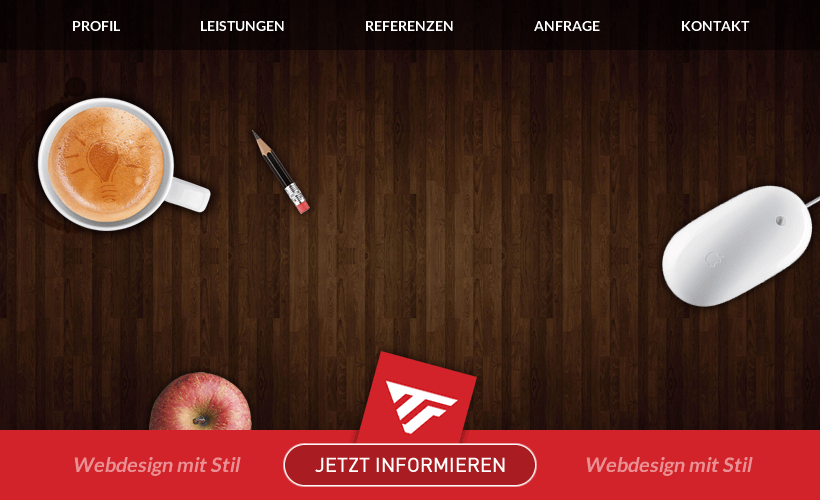
Ein Beispiel für einen einfachen aber effektiven Design-Trend sind die sogenannten Ghost-Buttons, die mit ihrer reduzierten Gestaltung ohne Farbe und mit Rahmen trotzdem auffallen und bei sinnvollem Einsatz sich optimal in das Umfeld einfügen. Daher sind sie somit auch als Call-to-Action-Buttons sozusagen mit Überraschungseffekt nutzbar. Ghost-Buttons sind eine Entwicklung, die sich wohl vor allem aus dem Flat Design mit seinen großen Bilder / Videos, der prägnanten Typografie und dem Einsatz starker Farben ergeben hat.

Geschichten erzählen / Storytelling
Ein Trend der sich aus der Verbreitung sogenannter Onepager entwickelt hat, ist das Storytelling. Inhalte einer Website werden visuell und interaktiv so gestaltet, dass sie eine Geschichte erzählen, die ihre Besucher begeistert und fast schon nebenbei interessante Informationen zu einem Unternehmen und / oder zu Produkten vermittelt. In Verbindung mit dem vermehrten Einsatz von Scrolling wird auf die Aufteilung von Informationen auf Unterseiten verzichtet und stattdessen kompakt Geschichten, Fakten oder Wissen bereitgestellt ohne den Lesefluss des Users zu stören. Eine nicht ganz einfache Herausforderung für Webdesigner, eine spannende und auf den Punkt erzählte Story zu erzählen bzw. zu gestalten, die sowohl visuell als auch inhaltlich überzeugt.
Scrolling
Der intensive Einsatz von Scrolling in verschiedenen Formen wird uns wohl auch 2016 erhalten bleiben bzw. sich weiter erhöhen.
Parallax Scrolling
Da wäre zum einen das Parallax Scrolling, bei dem sich Bilder im Vordergrund schneller bewegen als Hintergrundbilder und somit der Eindruck von Tiefe entsteht und darüber hinaus auch die Nutzer-Interaktion gesteigert werden kann.
Infinite Scrolling
Zum anderen wird auch das sogenannte Infinite Scrolling, bei der beim Scrollen automatisch weitere Inhalte einer Website geladen werden, weiter eine große Rolle spielen. Diese Form des Scrollings bietet dem Nutzer eine effiziente Möglichkeit Informationen zu suchen bzw. zu verarbeiten, ohne durch das Neuladen von Seiten gestört zu werden. Hand in Hand gehend mit der zunehmenden Verbreitung von Websites basierend auf Storytelling, werden Internetuser in Zukunft wohl noch mehr Scrollen.
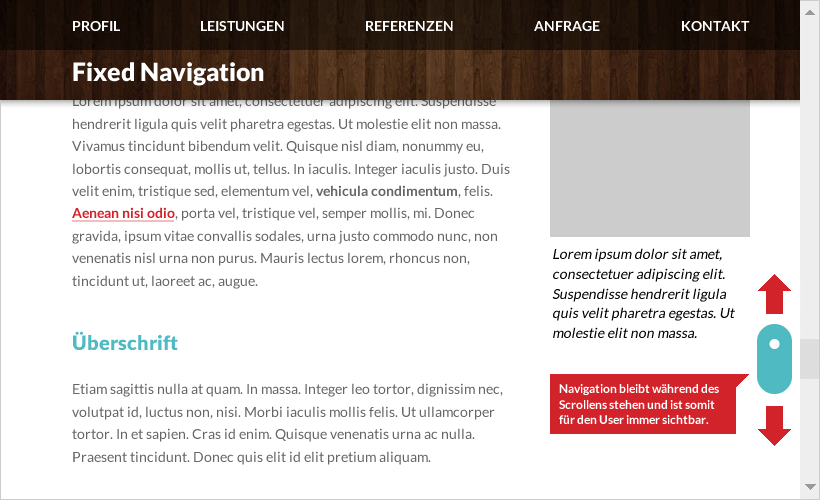
Fixed Navigation
Ein sinnvoller und wohl mittlerweile relativ etablierter Trend ist der Einsatz von fixierten Navigationen, also Navigationen die trotz Scrollen an einer bestimmten Position (meist oben) im Browser stehen bleiben. Somit entfällt für den User das lästige zurück scrollen zur Navigation. Fixed Navgations oder auch sticky Navigations sind besonders benutzerfreundlich und auch Responsive Websites profitieren von diesem Trend, der sich sicherlich auch zukünftig im Netz weiter verbreiten wird. Mittlerweile wird diese Funktionalität auch gerne für andere wichtige Elemente einer Website genutzt, die schnell und einfach erreichbar sein sollen. Auch unsere Website nutzt diese Technik.

Micro-Interactions
Mit Hilfe von Micro-Interactions kann man Webseiten zusätzlich Leben einhauchen und auffallen. Zum Beispiel durch Buttons, die kleinere Aufgaben erfüllen und sich nur auf einen einzelnen Anwendungsfall konzentrieren, wie das Ändern einer Einstellung oder das Nutzen der Suche. Micro-Interactions unterstützen den User durch kleine bzw. sparsam eingesetzte Animationen die Website bzw. die zur Verfügung stehenden Interaktionen besser zu verstehen und geben dem Nutzer ein direktes visuelles Feedback während der Bedienung des Interfaces. Dadurch werden Emotionen transportiert und eine positive User-Experience erzeugt, da der Benutzer das Gefühl hat, dass die Anwendung gut und leicht zu bedienen ist.

Allgemein lassen sich Micro-Interactions folgendermaßen einsetzen:
- Um einen Status oder ein Feedback von der Anwendung an den User zu kommunizieren
- Um das Ergebnis einer Nutzer-Interaktion darzustellen
- Um den Nutzer zu helfen bzw. zu unterstützen, etwas zu bedienen
Konkrekte Anwendungsbeispiele sind beispielsweise:
- Verändern einer Einstellung oder eines Prozesses
- Sharen / Teilen oder Liken eines Fotos oder Videos auf einer Website
- Etwas an- bzw. ausschalten
Split-Screen-Layouts
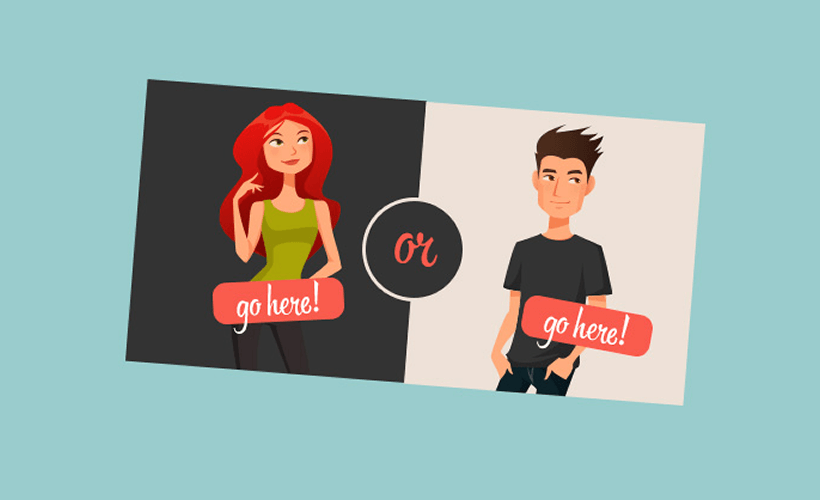
Ein recht interessanter neuer Trend ist der Einsatz von separaten Layouts per Split-Screen-Auswahl. Dabei wird die Webseite in zwei oder mehr vertikale Bereiche aufgeteilt um beispielsweise für verschiedene relevante Produkte oder Dienstleistungen für unterschiedliche Zielgruppen auch unterschiedliche Layouts anzubieten. Der User kann somit auswählen, welches Layout er sehen möchte. Darüber hinaus können somit mehrere Elemente gleichwertig beworben und dargestellt werden, anstatt sie untereinander anzeigen und somit gewichten zu müssen. Ein einfaches Beispiel ist das Anbieten unterschiedlicher Layouts (und auch Inhalte) in Abhängigkeit des Geschlechts.

Personalisierte Benutzererlebnisse
Die Benutzerfreundlichkeit einer Website ist ein zentraler Bestandteil beim Thema Webdesign. Eine wichtige Möglichkeit die Benutzerfreundlichkeit zu erhöhen ist eine hohe Relevanz von Inhalten für den einzelnen Website-Besucher zu schaffen. Dies wird erreicht, in dem individuelle Vorlieben und signifikante Daten (z. B. Geschlecht, Alter, etc.) herangezogen werden und in deren Abhängigkeit dem Besucher jeweils passende Inhalte oder auch eine visuell angepasste Umgebung angeboten wird. Big-Data lässt also grüßen. Google praktiziert das schon lange, da im Prinzip nur personalisierte Ergebnisse ausgegeben werden.
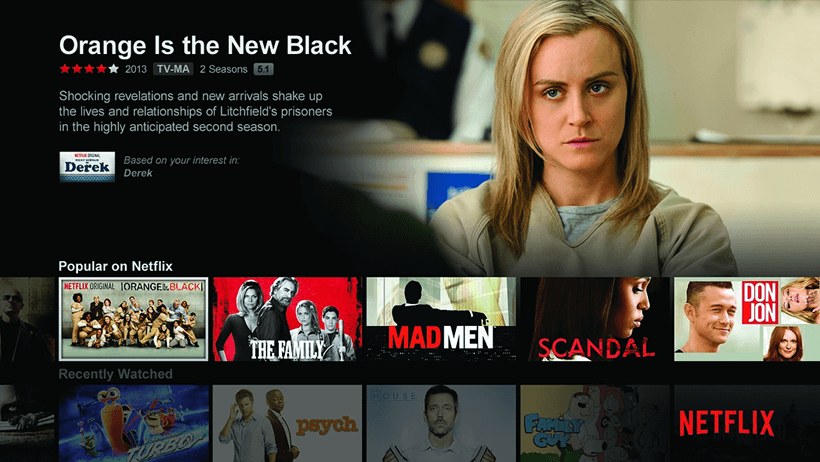
Der Trend wird sich aber sicherlich weiter verstärken. Netflix beispielsweise zeigt seine Inhalte auf Basis der vom User definierten Vorlieben bzw. Lieblingsfilme und verfeinert das Ganze immer weiter, je mehr Filme und Serien der Nutzer sich angeschaut hat. Eine klassische Navigationsstruktur gibt es nicht mehr. Diese Vorgehensweise lässt sich auch auf andere Szenarien übertragen wie z. B. auf Mode-Websites und ist sicherlich einer der spannendsten Trends.

Call to actions (CTA)
Handlungsanweisungen auch Call to actions genannt stellen wichtige Elemente einer Website dar. Demnach werden ihnen auch in Zukunft Webdesigner und Webentwickler die nötige Aufmerksamkeit geben (müssen). So werden Call to actions oft sticky bzw. fixiert auf der Website platziert sein, damit diese sich im für den User immer sichtbaren Bereich befinden, z. B. im Header oder Footer. Als eigenständige und sich abgrenzende Elemente (auch im Responsive Design) platziert wird dabei idealerweise die Klickrate erhöht. Handlungsanweisungen einspaltig darzustellen, ohne Einschränkungen von Sidebars, etc. wird ebenfalls ein gängige Methode sein, Call to actions auffälliger zu präsentieren und die Klickrate zu steigern.

Typografie
Der Fokus auf die Typografie im Netz wird auch in Zukunft weiter zunehmen. In den letzten Jahren sind Gott sei Dank die Möglichkeiten Internetseiten typografisch aufzuwerten und individuell zu gestalten extrem verbessert worden. Dank der kostenlosen Google-Webfonts und einer Vielzahl mittlerweiler existierender (kommerzieller) Anbieter von Web-Schriften ist die Auswahl an Schriften groß, die das eigene Unternehmen oder Produkt besser unterstreichen als die jahrelang lediglich zur Verfügung stehenden Standardschriftarten wie Arial oder Verdana. Typografie wird demnach nicht nur ästhetisches Beiwerk sein, sondern wie andere visuelle Bestandteile als (alleiniges) Wiedererkennungsmerkmal für eine Marke bzw. ein Unternehmen fungieren. Und das optimalerweise auf den unterschiedlichsten Marketingkanälen.

Mit der Anzahl der Möglichkeiten sich typografisch individuell auszudrücken, wird auch der Trend zunehmen, Internetseiten (fast) ohne Bilder und rein typografisch zu gestalten. Im Moment liegt zwar der Schwerpunkt darauf, große Bilder und wenig Text als Gestaltungsmittel einzusetzen, aber es wird sicherlich die einen oder anderen Ansätze geben, mittels unterschiedlicher Schriftgrößen / Schriftarten oder gezieltem Einsatz von Farben, Webseiten kreativ darzustellen, die auch ohne Bilder interessant sein können und darüber hinaus gleichzeitig übersichtlich sind.
Fazit
Der Großteil der hier aufgeführten Trends sind sicherlich nicht neu bzw. begleiten uns zum Teil schon nun einige Zeit. Manche Entwicklungen werden dabei weiter zunehmen bzw. einen Optimierungsprozess erfahren, andere werden aber auch wieder verschwinden. Der eine oder andere Trend wird ggf. zum Standard werden, wie das immer beliebter werdende Material Design. Das Web hat in den vergangenen Jahren auf jeden Fall eine beachtliche Entwicklung vor allem was das Webdesign angeht hinter sich und viele interessante und auch sinnvolle Neuerungen hervorgebracht. Wir dürfen gespannt sein, was uns in Zukunft in dieser Richtung noch alles erwarten wird.
Sie planen einen neuen Internetauftritt oder benötigt Ihre Website ein Redesign? Wir informieren Sie gerne in einem unverbindlichen Erstgespräch über die vielfältigen technischen und visuellen Möglichkeiten.
Zuletzt aktualisiert am: 30. Januar 2023 | Der Informationsdesigner – Werbeagentur Allgäu