Warum Responsive Webdesign?
Der mobile Ansatz wird im Bereich Internet immer wichtiger und die Prognose für den Absatz mobiler Endgeräte zeigt weiterhin einen deutlichen Zuwachs. Somit wird aus einem Trend, ein weiterer evolutionärer Schritt in der Webentwicklung.

Warum Responsive Webdesign? Mittlerweile stellt sich eher die Frage warum nicht? Und diesbezüglich gibt es eigentlich nur noch wenige Argumente, die Unternehmen dazu bewegen könnten nicht mit der Zeit bzw. Entwicklung zu gehen. Wer seine Zielgruppe oder zumindest Teile davon nicht ausschließen möchte und auch nicht auf eine ganzheitliche Kommunikation verzichten möchte oder kann, für den sollte Responsive Webdesign ein wesentlicher Faktor in der Kommunikations-Strategie sein.
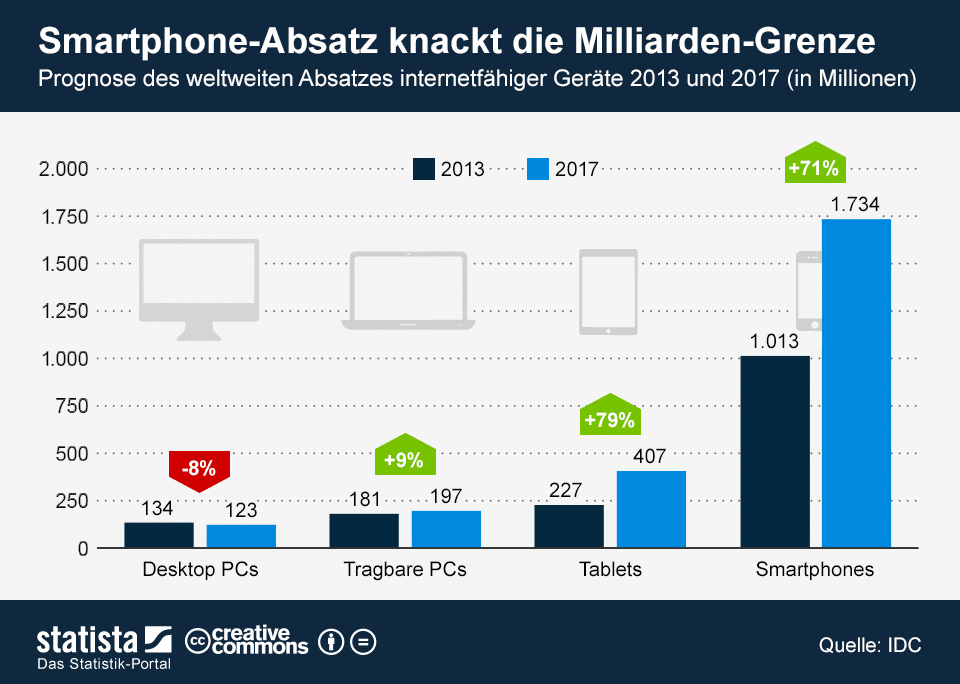
Wie eine Reihe von Erhebungen, u. a. von IDC ergeben haben, wird der Anteil und Absatz an mobilen Endgeräten in den nächsten Jahren weiter rasant steigen. So wird lt. IDC bis 2017 von einer Absatz-Steigerung bei Tablets von 79% (407 Millionen Geräte) und bei Smartphones von 71% (1.734 Millionen Geräte) ausgegangen. Mobile Nutzer und Zielgruppen werden demnach immer wichtiger und zwingen daher Website-Betreiber sich auf deren Bedürfnisse einzustellen.

Was ist Responsive Webdesign
Die Basis responsiven Webdesigns bilden sogenannte flexible Layouts bzw. Raster. Diese Layouts passen sich an die Bildschirmauflösung des jeweils verwendeten Darstellungsgerätes an, sodass Inhalte wie Texte, Fotos und die Navigation entsprechend sinnvoll skaliert und auch positioniert werden. In Abhängigkeit des Endgerätes wird also ein entsprechend angepasstes und optimiertes Seiten-Layout ausgegeben. Damit ist es möglich mit einem Layout Inhalte dynamisch für sämtliche Geräte, von Desktop-PCs bis zu kleinen Smartphones, darzustellen.
Mit responsive optimierten Internetseiten ist es also nicht mehr nötig speziell für bestimmte z. B. Smartphone-Geräte jeweils individuell angepasste Versionen zu erstellen sondern es erfolgt eine Optimierung für alle Ausgabegeräte.
Gründe für Responsive Webdesign
Zukunftsorientierung
Responsive Webdesign ist längst nicht nur mehr ein Trend, sondern vielmehr ein sich etablierender Standard. Wie die bereits angesprochene stetige Zunahme an Verkäufen von mobilen Endgeräten wie Tablets und Smartphones zeigt, wird es bald zum guten Ton gehören bzw. unabdingbar sein, dass Websites responsive sind und den Nutzer unabhängig vom verwendeten Gerät ein möglichst optimaler Zugang zu den Inhalten ermöglicht wird.
Ständig neue Entwicklungen, was die technischen und grafischen Umsetzungsmöglichkeiten im Bereich Responsive Webdesign angeht, verstärken den Aspekt, dass Responsive Webdesign auch in der Zukunft eine wichtige Rolle spielen wird und muss.
Suchmaschinenrelevanz
Wer nach einer guten Position im Ranking der Suchmaschinen (Stichwort: Suchmaschinenoptimierung) speziell Google strebt, der kommt um eine responsive Version seiner Website, seines Blogs oder Online-Shops nicht herum. Google unterstützt und empfiehlt den Einsatz von Responsive Webdesign und bezieht dieses dementsprechend in seine Ranking-Faktoren mit ein. Die Optimierung der Webinhalte für eine geräteübergreifende Darstellung stellt demnach einen wichtigen Wettbewerbsvorteil dar, den Unternehmen nutzen sollten, um im Web möglichst einfach und schnell gefunden zu werden.
Responsive Webdesign hat zudem den Vorteil, dass kein Duplicate Content erzeugt wird, da immer nur eine URL pro Seite verwendet wird, was im Gegensatz zum Einsatz mehrerer Versionen einer Website (z. B. für spezielle mobile Geräte) ggf. nicht der Fall sein kann.
Effizienz und Nachhaltigkeit
Ein weiterer Aspekt, der für den Einsatz von Responsive Webdesign spricht, ist das Thema Effizienz und Nachhaltigkeit. So reduziert responsives Webdesign insgesamt den Aufwand bezüglich Pflege und Wartung einer Website, da sämtliche Inhalte wie Texte und Bilder nur einmalig angelegt werden müssen und geräteübergreifend verwendet werden können. Für Seiten, die also oft verändert bzw. aktualisiert werden, eine große Zeitersparnis. Hat man hingegen zwei Versionen einer Website (eine für mobile Endgeräte und eine für Desktop-PCs) ist man gezwungen, auch beide Seiten jeweils zu pflegen, anzupassen und zu aktualisieren.
Zwar ist der Erstaufwand für die Erstellung und Entwicklung einer solchen responsiven Website höher, aber ein Einsatz der sich auf längere Sicht sowohl aus technischer wie auch aus wirtschaftlicher Sicht lohnt.
Usability
Die sinnvolle und professionelle Anwendung von Responsive Webdesign erhöht nachweislich die Benutzerfreundlichkeit der jeweiligen Website. Mobile Nutzer werden nicht erst auf eine eigene Version umgeleitet oder müssen sich mit der Desktop-Version herumschlagen, die eine Anwendung auf kleineren Smartphones oder Tablets erschwert. Dagegen vermitteln responsive optimierte Webinhalte dem Nutzer eine positive Erfahrung bzw. User-Experience. Der Besucher wird dadurch tendenziell eher länger verweilen und bestenfalls öfters wieder vorbeischauen oder die Seite weiterempfehlen.
Fühlt sich der Benutzer also wohl, wird er auch eher Interesse am jeweiligen Unternehmen, seinen Dienstleistungen oder Produkten haben. Ein wichtiger Aspekt, den man als Website-Betreiber bedenken sollte.
Sie planen einen neuen responsiven Internetauftritt oder möchten Ihre derzeitige Website responsive für mobile Geräte optimieren? Wir informieren Sie gerne über die technischen und visuellen Möglichkeiten.
Zuletzt aktualisiert am: 30. Januar 2023 | Der Informationsdesigner – Werbeagentur Allgäu